Конструктор сайтов Mobirise.com (Мобирайз): обзор, отзывы, примеры сайтов
Опубликовано: 01.09.2018

Обзоры конструкторов сайтов, работающих по типу онлайн-сервисов стали привычными уже давно. Но не так уж часто доводится знакомиться с новым компьютерным софтом, предназначенным для создания сайтов.
Mobirise – это относительно редкий вид оффлайн программ для создания сайтов на ПК . Она предназначена для использования в среде Windows , Android и Mac OS . Фундаментальным отличием подобного софта от онлайновых конструкторов является необходимость приобретения и администрирования хостинга, на котором будут лежать сайты.
Бесплатный конструктор сайтов Mobirise. Как создать сайт своими руками за 15 минут
Ввиду отсутствия онлайновой админки, появляются нюансы, связанные с порядком обновления сайта, созданного в Mobirise. Работать над проектом можно только на своем компьютере , где уже установлена программа и хранятся файлы проектов сайтов. SaaS-движки позволяют получить доступ к админке с любой машины, подключенной к Интернету.
Бесплатная адаптивная тема для конструктора сайтов Mobirise
Программа рассчитана на использование новичками . Она не требует никаких специальных знаний (html, css, php) и технических навыков для работы. Основной изюминкой продукта разработчики считают отличную оптимизацию работы сайтов, созданных в Mobirise, на мобильных устройствах. В основе ПО лежит мощный мобильный фреймворк Bootstrap 3, что и определило его возможности. Она абсолютно бесплатная , в том числе и для коммерческого использования. Её можно просто скачать, установить и делать столько сайтов, сколько понадобится. Безо всяких ограничений.
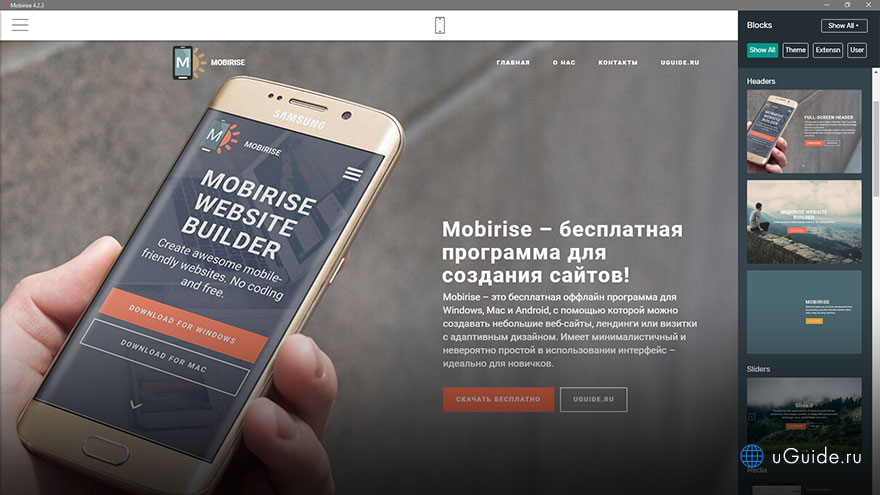
Если сходу интересно посмотреть возможности движка, взгляните на его официальный сайт. Он создан именно в данном сайтбилдере, являясь демонстрацией и рекламой одновременно. Вполне разумный и логичный ход со стороны разработчиков. Получить схожий результат вы сможете примерно за пару часов. Нравится? Что ж, читайте дальше, обо всём по порядку.
1. Дизайны и работа с шаблонами
Шаблонов в привычном понимании этого слова в Mobirise нет. Их роль выполняют 3 набора блоков , оформленных по-разному, – 2 бесплатных и 3 платных. Они и являются шаблонами. Вам предстоит создавать сайт из этих блоков , которые отражают тот или иной функционал системы (хедеры, футеры, контент, слайдеры, галереи, формы и т. д.). Процесс похож на работу с конструктором «Lego». Перетаскивая их мышью на рабочую область в нужном порядке, вы сделаете себе сайт. Вариантов расположения неограниченное количество. Дизайн можно настраивать под себя, меняя шрифты, фоны, картинки и порядок блоков.
Шаблоны весьма значительно отличаются между собой, причём их дизайн – не главное отличие. Выбранный шаблон влияет на функциональность будущего сайта, поскольку набор блоков и их количество везде разное. Платные шаблоны намного превосходят стоковые количеством доступных блоков, да и в некоторой степени качеством оформления тоже. То есть, если вы хотите, чтобы ваш сайт на Мобирайз действительно выглядел богато, купите какой-нибудь платный шаблон. Вы заплатите не только за внешний вид. При желании можно посмотреть демки платных шаблонов в разделе расширений. Вы сразу почувствуете разницу с обычными, ибо она огромна.

Отмечу, что все блоки имеют адаптивный дизайн. Платформа отлично отображает их содержимое на любых типах устройств, что является огромным плюсом. Оформление блоков весьма современное, привлекательное. Да, средства для кастомизации невелики, поскольку вариативность дизайна созданных в Mobirise сайтов ограничивается внешним видом готовых блоков, но результат получается довольно симпатичным. Нам, по крайней мере, понравилось.
Можно менять цвета, шрифты, фоны (видео тоже можно ставить), добавлять эффект параллакса при скроллинге, выбрать отображаемые в рамках конкретного блока элементы, настроить отступы, прозрачность и всё в таком духе. Для каждого блока свои настройки, что подводит к логичной мысли: поскольку у платных шаблонов набор и разнообразие блоков более широкое, то и настроек внешнего вида там больше. Отдельно выделим солидный набор векторных иконок, которые можно использовать где-угодно. Они бесплатные, хотя за плату можно получить ещё более впечатляющий пакет графики. В общем, Mobirise позволяет оформить сайт просто, чётко и со вкусом.
2. Функциональные возможности
Mobirise точно является одним из самых простых сайтбилдеров , которые мы тестировали. Регистрация в системе необходима для получения новостей и уведомлений об обновлениях, которые, кстати, случаются очень часто и заметны. Панель управления очень понятная. Даже если вы никогда ранее не имели дело с конструкторами сайтов, разобраться в Mobirise не составит труда.
Интерфейс приятный и функциональный. В его основе лежит WYSIWYG-редактор с поддержкой drag-n-drop. Ничего лишнего здесь нет. Создание структуры будущего сайта без контента займёт не более 20 минут. В целом, за день вы без спешки вы сможете создать впечатляющую визитку или лэндинг, не имея навыков кодинга и опыта работы с сайтбилдерами.
Единственное, что может стать преградой на пути освоения программы, - отсутствие русского языка в интерфейсе. С другой стороны, никаких сложных выражений в ПО встречено не было. Школьного курса английского и общего опыта серфинга инета должно хватить для понимания происходящего внутри системы. Кроме того, русский должны завеcти, но чуть позже. Ведь официальный сайт программы уже получил русскую локализацию, значит и интерфейс скоро будет.

После установки Mobirise на ПК вы попадаете в визуальный редактор . Административная панель состоит аж из 4 пунктов. Также вверху есть кнопки для предпросмотра сайта на различных устройствах (десктоп, планшет, смартфон) и его публикации. Выгрузка возможна в локальную папку , на FTP сервер (хостинг) или в облачное хранилище Google Диск , Amazon S3, Github. Это позволит получить доступ к файлам с любого ПК. Это может оказаться удобным при отрыве от основного места работы: установили софт на новом месте, скачали проект, обновили информацию и опубликовали уже на хостинге. Но придётся обновлять и копию в облаке для сохранения последних изменений. Не особенно удобно, хотя ничего сложного в этом нет.
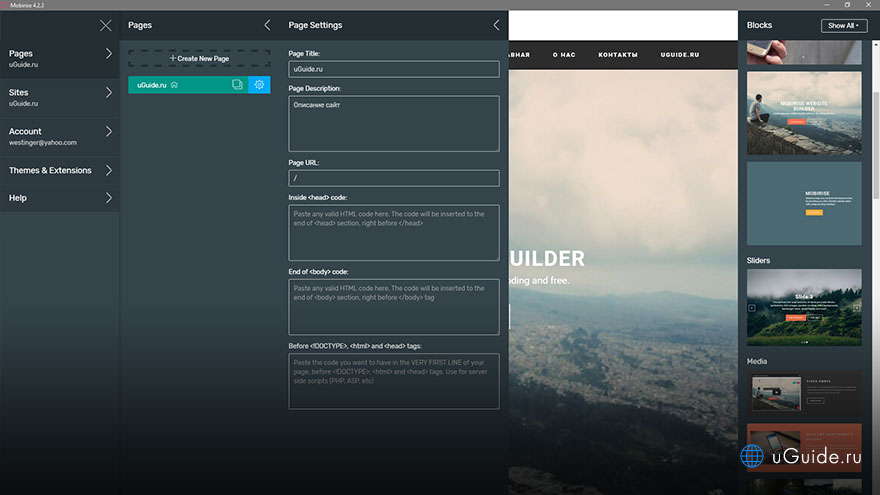
Давайте разберём содержимое меню панели управления:
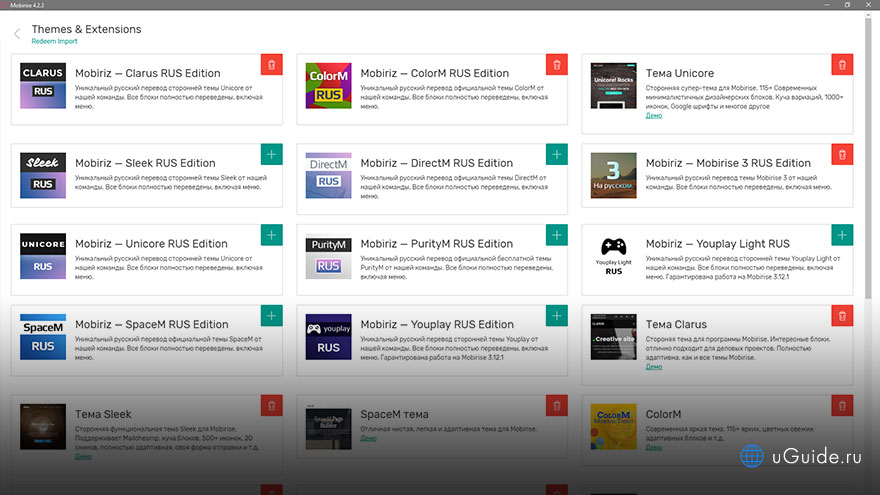
Страницы – добавление новых страниц, создание их дублей, настройка вида URL и SEO-настройки для каждой страницы; Сайты – здесь отображаются все активные проекты сайтов. Выбираете нужный и работаете. В настройках каждого из них можно выбрать имя сайта, настроить путь для его экспорта (локальный или облачный диск, хостинг), загрузить favicon и активировать анимацию при скроллинге страниц; Логин – форма входа через e-mail. Регистрация необходима для доступа к обновлениям системы и её расширений, шаблонов и доступа к разделу помощи; Расширения и темы – панель для установки расширений и шаблонов. Среди них есть платные и бесплатные образцы. Помощь – форма обратной связи с разработчиками.В правом нижнем углу есть красная круглая кнопка «+» . Именно через неё на сайт добавляются разнообразные контентные блоки . После нажатия откроется сайдбар с перечнем доступных функциональных элементов. Их можно добавлять простым перетаскиванием в любом порядке. Сразу отметим: ниже мы опишем перечень блоков стандартного шаблона, у платных он будет очень заметно отличаться.
Блоки разделены на категории:
Меню - выберите один из двух форматов меню; Хедеры - 9 вариантов хедеров для вашего сайта. С видео, изображениями, слайдерами, заголовками и слоганами, скомпонованными различным образом.; Слайдеры - добавление слайдеров и галерей различных форматов; Медиа – видеоплеер, постеры, галереи; Контент – заметки, табы; Статьи – заголовки, тексты, карта, галерея, слайдер, видео; Информация – табы с кнопками, которые могут служить ссылками на что-либо; Отзывы - блоки с отзывами клиентов, оформленные различным образом; Социальные – панели «Поделиться» и «Перейти»; Прайсы - блоки для презентации тарифных планов вашей услуги; Формы - формы обратной связи и подписки на новостную рассылку сайта; Карты - подключение Google Maps; Футеры – различные компоновки нижнего блока сайта.В целом, блоки можно разбить на 5 типов: меню, шапки, подвалы, контент для статей и контент для остальных частей сайта. Проще некуда.
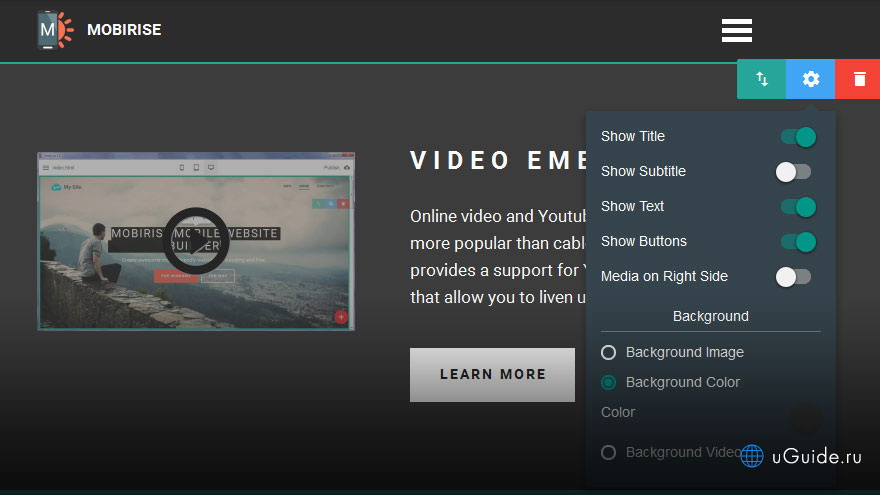
Любой из добавленных блоков можно настраивать. В параметры можно войти, кликнув в визуальном редакторе на любой из блоков и нажав на шестерёнку. Для наглядности приведу примеры набора настроек для нескольких типов таковых.
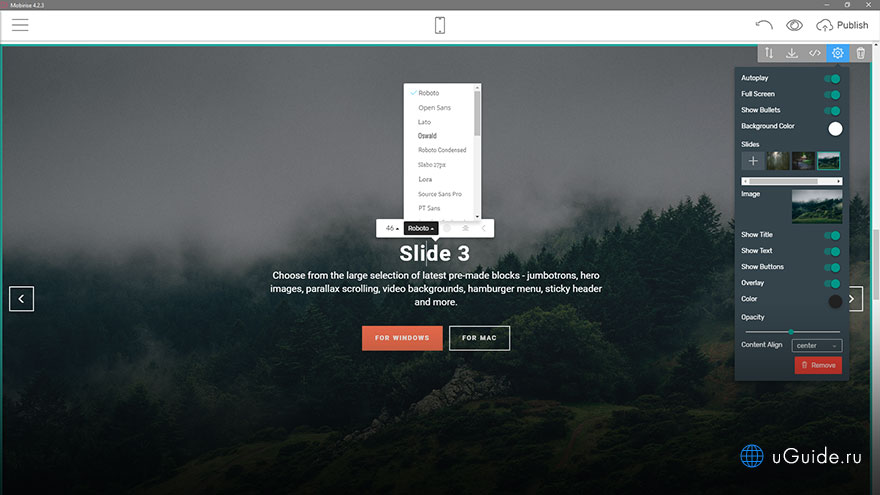
Пример 1 – хедер. Здесь можно включить/выключить показ заголовка, кнопок, текста, стрелочек, эффект параллакса (приятно!) и выровнять контент. Отдельно отмечу возможность вставки любого видеоролика на фон помимо обычно картинки, а также активации затенения в гамме выбранного цвета (степень прозрачности можно регулировать).

Результат получается отличным.
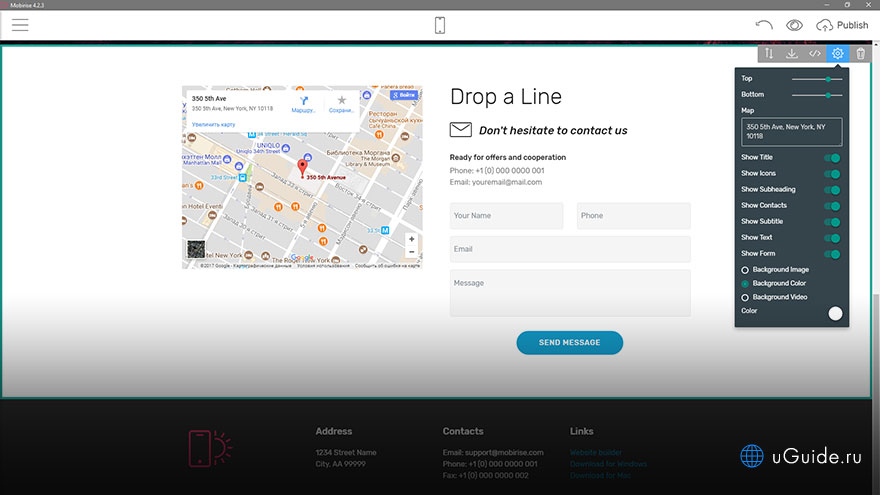
Пример 2 – форма обратной связи. Здесь необходимо задать адрес почты для входящих писем от пользователей, картинку или цвет фона, а также выбрать, какие из полей будут отображаться (имя, почта, телефон). Никаких серверных настроек не понадобится - все работает "из коробочки".

Пример 3 – блок с видео. Задайте фон (цвет, видео, картинка), выберите положение видео и набор отображаемых элементов (заголовок, описание, текст, кнопки.)

Помимо, прочего, можно настроить дополнительные параметры , кликнув прямо по выбранному элементу. Например, для текста это будет выравнивание, вставка ссылок, цвет, размер и тип шрифта (шрифты Google доступны). Начать редактировать любой текст можно, просто кликнув в поле с ним. Для видео нужно вписать ссылку на источник и картинку, которая будет отображаться в окне неактивного плеера. Также можно назначить автовоспроизведение и зацикливание ролика. Ну и так далее.
Поверьте, настроек вполне достаточно для получения приятного глазу результата. Лишнего ничего нет, хотя и в рамках выданного функционала (блоков) никакого недостатка в них не ощущалось. Только нужное, приятное и важное.
В меню «Страницы - Pages» можно настраивать SEO-параметры для каждой отдельно взятой страницы сайта (название, описание). Вы можете создавать сколь угодно большое количество страниц.
После этого необходимо добавить ссылки на них в пункты меню основной страницы (подписана index.html), количество которых также не ограничено. А вот вложенность пунктов меню здесь не предусмотрена.
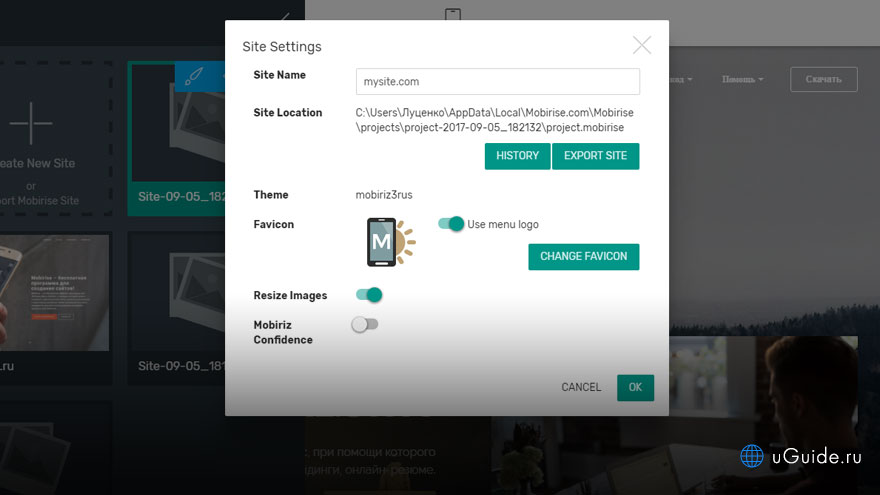
Через «Мои сайты - Sites» можно в настройках поставить фавикон , задать имя сайта и экспортировать проект по выбранному пути. По умолчанию это жесткий диск.

Также через «Расширения – Extensions» можно подключить к сайту возможность комментирования через Facebook, онлайновый аудиоплеер Soundcloud и Google Analytics. Также доступна возможность покупки за 69$ редактора кода. После приобретения в каждом из блоков появится кнопка, дающая доступ к редактору HTML/CSS, что сделает движок значительно более гибким. Покупка единоразовая, это не периодическая абонплата. Нужно ли это – решать вам.

Функционала Mobirise вполне достаточно для создания привлекательной визитки (портфолио, сайт фирмы, онлайновое резюме и т. д.) или лэндинга (промо-страница товара или услуги). То есть небольших ярких сайтов. На создание других типов сайтов софт не рассчитан.
Mobirise отлично справляется с задачами , под выполнение которых заточен его функционал. Придраться особо не к чему. Я и не ожидал увидеть универсальный и мощный комбайн вроде uCoz, начав тестирование данного программного обеспечения. Разочарование не наступило. Конструктор порадовал и даже смог удивить некоторыми вещами: запредельной простотой, возможностью вставки видео на фон, параллаксом и удобным доступом к Google Fonts. Уверен, в ходе проведения локализации и адаптации к нашему рынку, разработчики дополнят движок возможностью комментирования через «Вконтакте» и др. соцсети. В общем, Mobirise - это твердая «четверка», возможно даже с плюсом.
Подключение домена. Доменное имя под сайт на Mobirise нужно покупать отдельно . Желательно вместе с хостингом для удобства. Никаких ограничений в этом плане движок не имеет.
3. Ценовая политика Mobirise (цены на тарифы)
Mobirise бесплатен (!) как для личного, так и для коммерческого использования. Заплатить 69$ можно лишь за возможность правки кода. Но это по желанию. В остальном никаких функциональных и других ограничений нет. Качайте бесплатно и делайте с ним, что хотите.
Общая стоимость сайта на Mobirise сводится к стоимости покупки хостинга и домена. Для начала можно поиграться на бесплатном хостинге, Google Drive или же на локальном сервере. Далее – по желанию.
Да, после регистрации вы по желанию сможете приобрести некоторые платные расширения . Давайте рассмотрим их подробнее:
ColorM ($29) – самый мощный и красивый платный шаблон, содержащий 115 хорошо оформленных блоков на любой вкус; SpaceM ($19) – ещё один интересный шаблон; DirectM ($29) – хороший шаблон из 80 блоков; WOW Slider ($29) – адаптивный и красивый слайдер изображений с большим количеством настроек; PayPal Shopping Cart ($29) – расширение позволит продавать товары онлайн через ваш сайт; Пакет дополнительных блоков для бесплатного шаблона Mobirise 3 ($39) – большой набор разнообразных блоков, включающий таймеры для распродаж, новые форматы вывода контента, древовидные структуры блоков и многое другое; Иконки ($19) – большой пакет иконок (более 6600 штук) в высоком разрешении, которые сможете добавлять в любые части вашего сайта; Редактор кода ($69) – расширение для продвинутых веб-мастеров, которые желают вручную редактировать HTML/CSS-код страниц.Все эти расширения требуют разовой покупки. Они останутся у вас навсегда. После приобретения в панели блоков и настройках появятся новые возможности. Также вы можете приобрести пакет «Всё в одном» за $129, сразу получив для Mobirise всё, что в нём бывает за деньги. На наш взгляд, это адекватная стоимость. Вы сможете создавать сколь угодно большое количество сайтов на вполне себе приличной функциональной базе.
4. Плюсы и минусы
Преимущества использования Mobirise следующие:
Система абсолютно бесплатна. Платные модули являются опциональными, без них тоже можно эффективно работать. Простота – возможно, это самый простой конструктор сайтов из виденных нами. Красивые адаптивные шаблоны. Большой выбор блоков и гибкая возможность их настройки. Программа идеально приспособлена для создания новичками мобильных сайтов. Набор расширений позволит использовать систему дизайнерам и опытным веб-мастерам с большей эффективностью.Минусы таковы:
Вам придётся самостоятельно купить и настроить хостинг, а также подключить домен. Процесс обновления сайтов прост, но потребует наличия рабочих файлов проекта. Облачной панели управления сайтов в Mobirise нет. Несмотря на неплохие возможности кастомизации, дизайн сайтов всё же получается однотипным в силу невозможности изменить формат блоков того или иного шаблона. Частично эту проблему исправляет покупка Code Editor.Да, Mobirise не идеален в силу типа платформы и особенностей подхода к созданию сайтов. Но это всё равно не сказывается на простом факте: это лучший продукт в своём роде .
5. Сравнение Mobirise и uCoz

Вы видели сайты, созданные при помощи обозреваемого софта, и получили представление, для чего он может пригодиться. Подобного результата без особого труда можно достигнуть за пару дней, если есть определённая цель и заготовлены фотографии. Если увиденное вас не устраивает либо же не сочетается с задумкой, Mobirise не для вас.
Для всего остального есть uCoz . Сравнивать эти две платформы, в принципе, бессмысленно. Они отличаются по типу и находятся в разных весовых категориях . Юкоз серьёзен, универсален и мощен. Но требует вдумчивого подхода и времени на освоение. Mobirise можно выучить за день, и еще пару дней понадобиться чтобы оформить сайт, похожий на один из тех, что вы видели. Выбор зависит от конкретной задачи, целей и вкуса. Для создания небольших сайтов начинающими пользователями софт, наверное, выгоднее использовать. Он прост и позволяет простейшими манипуляциями добиваться типового результата.
В долгосрочной перспективе uCoz ( наш обзор ) вне конкуренции. С его помощью можно решить любую задачу. Хотя и знаний понадобится куда больше. К тому же, он является одновременно и хостингом: вам не придётся ничего отдельно покупать.
С другой стороны, публикация сайта в Mobirise происходит элементарно: вбили FTP-адрес купленного хостинга, нажали загрузить и всё. Сайт там, работает и радует. Обновление происходит тем же путём. Нюанс лишь в том, что для работы с проектом нужен ПК с уже установленным движком и доступом к файлам обновляемого проекта. Ничего сложного, но иногда могут возникать неудобства.
Выбор той или иной платформы нужно делать на основании конкретной ситуации: наличия опыта, времени, средств, характера задачи и т. д.
6. Примеры сайтов, созданных в Mobirise
Очевидно, сайты, созданные при помощи данного софта, будут иметь много общего ввиду одинаковой структуры доступных блоков. Да, их можно настраивать, размещать как-угодно, но единая тенденция будет просматриваться везде. Это неизбежно. Хочу показать вам несколько примеров рабочих сайтов на Mobirise. Поехали.
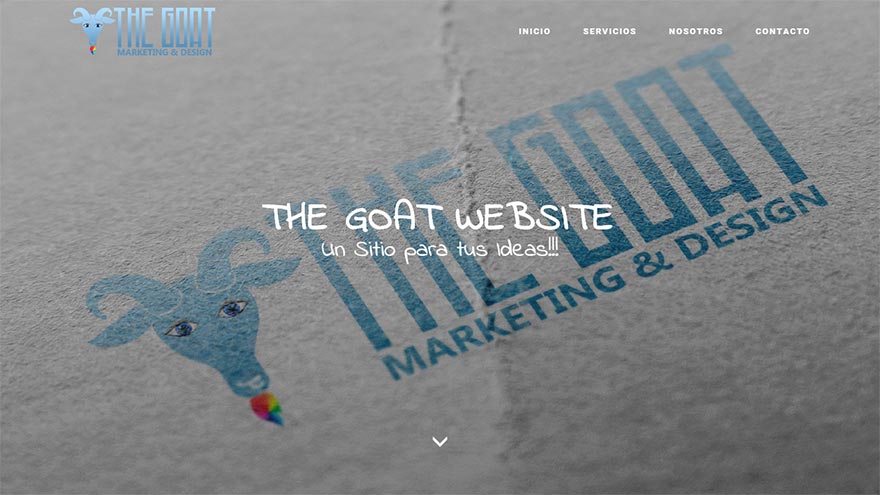
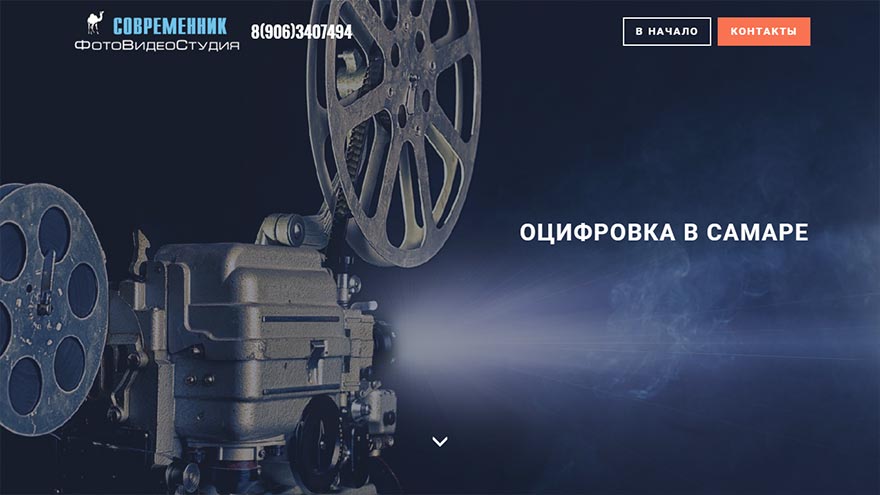
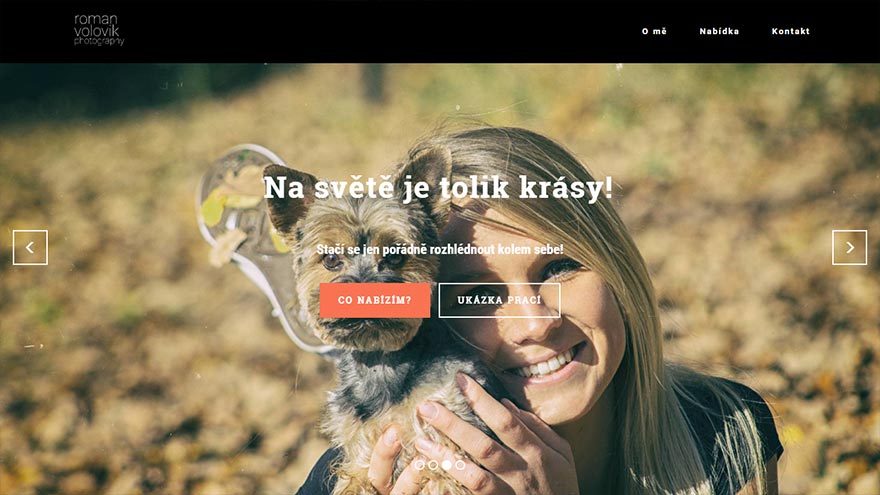
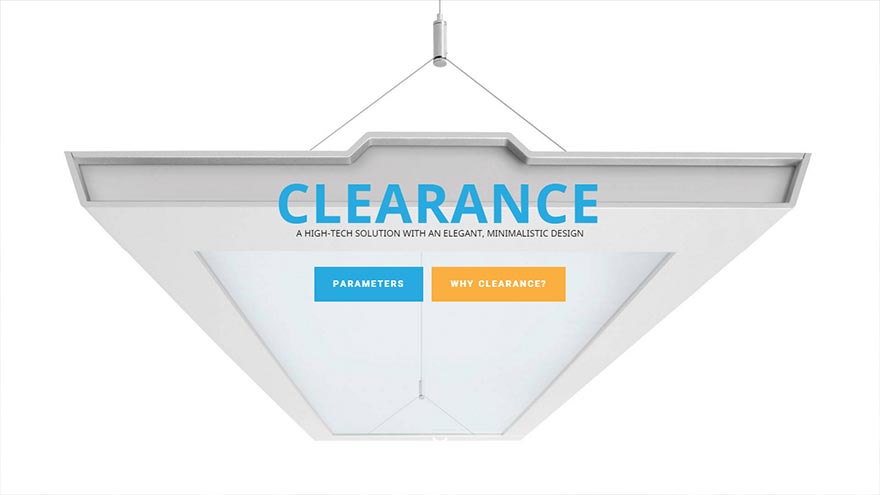
Принты на материалах ФотоВидеоСтудия Портфолио фотографа Осветительные панели
The-goat.cl – приятный во всех отношениях лэндинг. Особенно порадовал логотип компании. Забавно. Цветовая схема тоже подобрана удачно. Информации немного, но вполне достаточно, чтобы понять, о чём сайт, цены и то, как связаться с компанией. Нормально.

Vhs163.ru – лэндинг самарской студии, занимающейся оцифровкой старых аудио и видео плёнок различных форматов. Сайт выглядит сероватым из-за использования тёмных оттенков цветов в блоках. Можно было поярче и повыразительнее сделать. Да, такие тона передают атмосферу старины, но смотрятся довольно скучно. Движок позволяет делать и более интересные вещи.
В плане информативности подачи информации претензий нет – услуги, цены, преимущества и контакты находятся на своих местах. Дизайн подводит. Точнее, выбранные цвета и компоновка блоков.

Rvphoto.cz – сайт также выполнен в формате лэндинга с анкорными ссылками в меню. Выглядит просто и симпатично. Ничего лишнего, самое то. Слайдер и галереи говорят сами за себя.

Clearance.omslighting.com – довольно приятный лэндинг, посвящённый продвижению высокотехнологичных ламп для освещения помещений. Из всех приведенных, этот сайт выполнен наиболее профессионально. Эффект параллакса используется в каждом блоке, цветовая схема удачная – соответствует тематике и формирует единство восприятия проекта. Фото хорошего качества и явно оптимизированы. Открывается всё быстро, выглядит хорошо. Зачёт.
7. Выводы и рекомендации
 Mobirise – отличный оффлайн сайтбилдер, который позволяет в короткие сроки публиковать новичкам небольшие и средние по объёму страниц сайты вроде визиток и портфолио . Здесь есть средства для SEO-оптимизации, большой потенциал качества отображения визуального контента и средства синхронизации с популярными социальными сервисами. Платформа одинаково хорошо подходит для создания обычных и мобильных сайтов.
Mobirise – отличный оффлайн сайтбилдер, который позволяет в короткие сроки публиковать новичкам небольшие и средние по объёму страниц сайты вроде визиток и портфолио . Здесь есть средства для SEO-оптимизации, большой потенциал качества отображения визуального контента и средства синхронизации с популярными социальными сервисами. Платформа одинаково хорошо подходит для создания обычных и мобильных сайтов.
Сайты, созданные в Mobirise выглядят современно , но несколько однотипно, хотя при использовании платного шаблона (например, ColorM) никто и никогда не догадается, сколь малыми усилиями вами было достигнуто такое высокое качество подачи материала. Купив шаблон(ы), вы сможете без угрызений совести предлагать клиентам услуги по созданию сайтов-визиток и портфолио – они будут выглядеть весьма впечатляюще. Многим такой формат понравится, деньги быстро вернутся.
Для работы вам понадобится выбрать хостинг-провайдера и купить домен. Самый сложный момент для новичков – настройка FTP-сервера для публикации сайта в Сети. В этом плане система уступает облачным решениям в удобстве использования.
Также не забываем о регулярных обновлениях, которые крайне важны для такого рода платформы. Разработчикам Mobirise как будто наплевать на повальную моду на онлайн-сайтбилдеры и CMS. Они упорно гнут свою линию, обновляя Мобирайз примерно раз в месяц. Причём, изменения, помимо багфикосв, часто содержат реально интересные функциональные дополнения. В общем, сайтбилдер демонстрирует перспективность, становясь всё более функциональным.
Mobirise – редкий в своём роде и качественный продукт. Мы были приятно удивлены. Сайтбилдер определённо достоин внимания начинающих разработчиков. Он станет идеальным стартом. Если он вам понравится, рекомендуем присмотреться ко платному набору «Всё в одном». Это развяжет руки, предоставив лучшие в своём классе (программ-сайтбилдеров) средства для создания сайтов.
Крайне рекомендуем к ознакомлению. Просто скачайте, установите и попробуйте. Это бесплатно!