Een praktische gids. Horizontale of verticale reflectie van een UIElement-object
Dit voorbeeld laat zien hoe te gebruiken ScaleTransform omdraaien UIElement horizontaal of verticaal. Dit voorbeeld laat zien hoe u een ScaleTransform een omdraaien UIElement horizontaal of verticaal. In dit voorbeeld knop management (variëteit UIElement ) gewijzigd door toe te passen ScaleTransform voor zijn RenderTransform eigenschap. In dit voorbeeld is een knop controle (een soort van UIElement ) wordt omgedraaid door een toe te passen ScaleTransform aan zijn RenderTransform eigenschap.
example example
Hieronder is een knop om weer te geven. De volgende afbeelding toont de flip.


UIElement om het UIElement om te keren weer te geven
Hieronder staat de code waarmee de knoppen worden gemaakt. Hieronder ziet u de code waarmee de knop wordt gemaakt.
<Button Content = "Flip me!" Opvulling = "5"> </ knop>
example example
Maak aan om de knop horizontaal om te draaien ScaleTransform en vraag het scaleX eigenschap op waarde -1. Maak een om de knop horizontaal om te draaien ScaleTransform en stel het in scaleX eigenschap tot -1. Van toepassing zijn ScaleTransform op de knop RenderTransform eigenschap. Pas de ScaleTransform naar de knoppen RenderTransform eigenschap.
<Button Content = "Flip me!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Knop na het toepassen van ScaleTransform De knop na het toepassen van ScaleTransform
example example
Zoals te zien is in de vorige afbeelding, werd de knop gereflecteerd, maar ook verplaatst. De knop is omgedraaid, maar ook verplaatst. Dat de knop werd weerspiegeld in de linkerbovenhoek. Dat komt omdat de knop vanuit de linkerbovenhoek werd omgedraaid. Om een knop op zijn plaats te zetten, moet u zich aanmelden ScaleTransform het centrum, niet de hoek. Om de knop op zijn plaats te zetten, wilt u de ScaleTransform naar het midden, niet naar de hoek. Gemakkelijke manier om toe te passen ScaleTransform knoppen centreren - knoppen toewijzen RenderTransformOrigin waarde 0,5, 0,5. Een gemakkelijke manier om de ScaleTransform knop knoppen RenderTransformOrigin eigenschap tot 0,5, 0,5.
<Button Content = "Flip me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


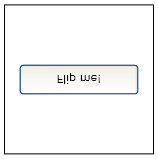
Knop met waarde 0,5, 0,5 ingesteld voor rendertransformorigin De knop met een RenderTransformOrigin van 0,5, 0,5
example example
Geef op om een verticale knop om te draaien ScaleTransform een object scaley eigenschappen in plaats van hem scaleX eigenschap. Stel de knop in om de knop verticaal om te draaien ScaleTransform object scaley eigenschap in plaats van zijn scaleX eigenschap.
<Button Content = "Flip me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


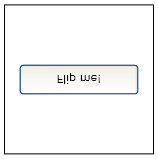
Verticaal gereflecteerde knop De verticaal gespiegelde knop