HTML5: Выкарыстанне секционирования элементаў
HTML5 з'яўляецца самай апошняй версіяй HTML нацэнкі. Калі вы не былі ўтвораны на выкарыстанні HTML5 ці яшчэ не прымусілі сябе выкарыстаць / вывучаць яго, новыя элементы могуць збіваць з панталыку. Шмат распрацоўнікаў, якія выкарыстоўваюцца для кадавання ў дзіў-х, як правіла, цяжка зразумець пункт для ўсіх новых элементаў секционирования ў HTML5. «Чаму я не магу проста выкарыстоўваць Div як я быў?» «Які сэнс выкарыстоўваць гэтыя тэгі, калі яны робяць тое ж самае, як DIV?» Ну вось пытанні, якія я збіраюся адказаць вам. Я таксама паспрабую дапамагчы вам зразумець правільнае выкарыстанне гэтых новых элементаў секционирования.
Давайце пачнем з пералічэння новых элементаў секционирования:
- <Загаловак>
- <Нав>
- <Раздзел>
- <Артыкул>
- <У бок>
- <Калантытул>
- <Галоўная>
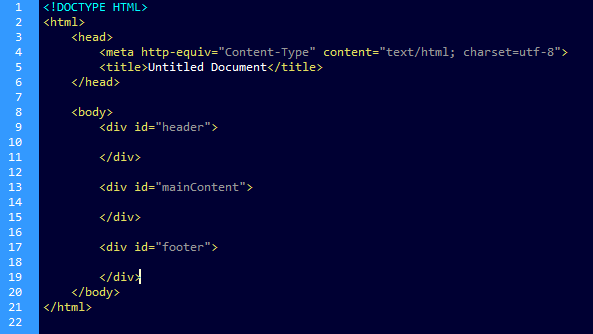
Калі вы заўважылі з гэтага спісу мы будзем мець магчымасць ліквідаваць дадатковыя ідэнтыфікатары з нашых элементаў. Многія распрацоўшчыкі будуць ствараць нацэнку, выкарыстоўваючы гэты фармат:

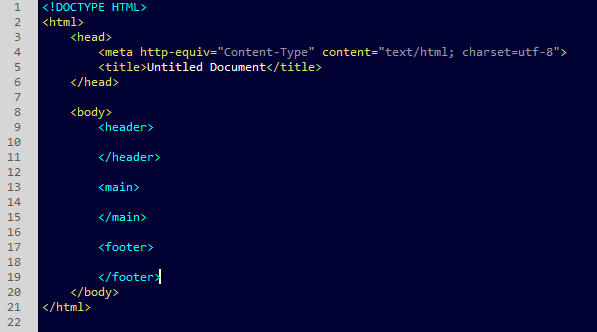
Звярніце ўвагу на ідэнтыфікатары аб дзіў-х. З новымі элементамі зараз мы можам ліквідаваць некаторыя з гэтых «бязладзіцай». Замест гэтага зараз мы можам усталяваць нашу старонку нешта накшталт гэтага:

Гэта забяспечвае больш чыстую нацэнку. Зараз давайце пагаворым аб новых элементах.
- <Загаловак> - гэта даволі зразумела. Гэта будзе ўтрыманне вы звычайна ўставіць у свой <DIV ID = "загаловак»>.
- <Асноўны> - вызначае асноўную частку зместу або найбольш важнага ўтрымання на гэтай старонцы. Вы можаце мець толькі адзін тэг <галоўная> на кожнай старонцы. У гэтым тэгу вы можаце выкарыстоўваць іншыя тэг секционирования раздзел з вашым зместу.
- <Калантытул> - тэг менавіта гэта. Вы змесціце ў змесце калантытула, тое ж самае, як калі б унутры ваш старога <DIV ID = "калантытул»> кантэйнер.
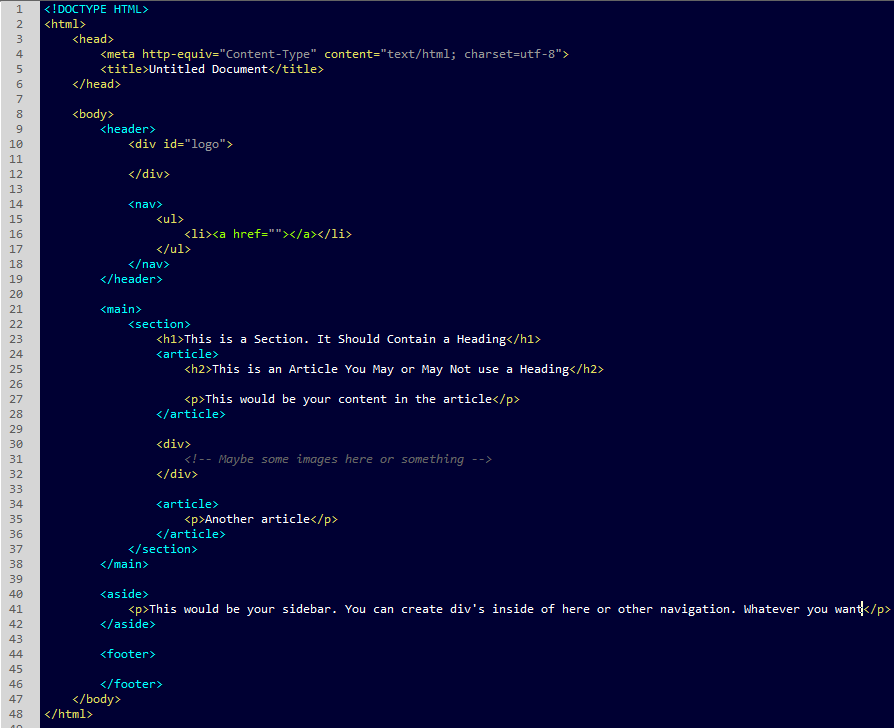
Спадзяюся, што дапаможа вам крыху з разуменнем гэтых асноўных тэгаў і спадзяюся, што вы можаце ўбачыць некаторыя выкарыстанне для іх. Зараз давайце пагаворым пра іншыя тэгах я ўжо згадваў. <Нав>, <раздзел> <артыкул>, і <ў бок>. У прыкладзе ніжэй вы ўбачыце іх у выкарыстанні і патлумачыў пасля.

Паглядзіце на структуру. Ёсць кантэйнеры адсутнічае, што я звычайна ў маёй нацэнцы, але я выслаў іх з мэтай факусоўкі.
- <Нав> - гэта абалонка , якая аб'яўляе меню навігацыі. ** Вы павінны мець толькі <нав>, так як гэта паказвае на найбольш важныя навігацыі або самы верхні ўзровень навігацыі на вашым сайце. Вось чаму ў загалоўку і ў тэгу <нав>. Любое іншае навігацыйнае, што другасная павінен быць змешчаны толькі тэг <UL>. **
- <Раздзел> - дзе большасць людзей блытаюць. Як гэта адрозніваецца ад DIV? А <раздзел> з'яўляецца кантэйнерам для вас кантэнту, звязаных з групай у межах старонкі. А <DIV> з другога боку, не мае ніякага значэння і можа быць выкарыстана, каб абгарнуць змесціва ўнутры <раздзела> для мэт мадэлявання, але, калі ёсць больш падыходны элемент для выкарыстання вы павінны зрабіць гэта.
- <Артыкул> элемент выкарыстоўваецца , каб абгарнуць ўтрыманне , якое можа мець сэнс , калі б гэта было стаяць у адзіночку. Therefor не мае патрэбы ў астатняй часткі кантэнту на старонцы, каб зразумець гэта.
- < У баку> - выкарыстоўваюцца для такіх рэчаў , як бакавая панэль. Ён павінен утрымліваць кантэнт, які звязаны з асноўным зместам на старонцы, але, галоўнае змест не страціць свой сэнс і без яго.
Спадзяемся, што гэтыя тлумачэнні і ілюстрацыі могуць дапамагчы вам разабрацца ў гэтых новых секционирования або кантэйнерных элементаў у HTML5. Ёсць памочнікі, якія можна выкарыстоўваць, каб прымусіць старыя браўзэры зразумець большасць элементаў HTML5. Калі вы хочаце атрымаць больш інфармацыі аб гэтых элементах і больш элементаў HTML5 вы можаце знайсці добры спіс, перайшоўшы ў https://developer.mozilla.org/en/docs/Web/Guide/HTML/HTML5/HTML5_element_list
Ёсць шмат іншых рэсурсаў, там для вас выкарыстоўваць, як добра. Цяпер я сказаў, што я б растлумачыць, чаму мы павінны выкарыстоўваць элементы HTML5 у цяперашні час. Памятаеце, для тых з вас усё яшчэ думае, што палатно не гатова да гэтага нацэнцы, калі ласка, звярніце ўвагу, ёсць шмат сайтаў HTML5 жывуць і добра сёння.
Новыя элементы некаторыя дапамагаюць нам (распрацоўніку), таму што мы можам ліквідаваць некаторыя непатрэбныя ідэнтыфікатары і мы можам знайсці элементы значна хутчэй, калі мы глядзім на нацэнкі. Мы заўсёды будзем выкарыстоўваць ідэнтыфікатары, але яны павінны выкарыстоўвацца эканомна. Выкарыстоўвайце іх на верхнім узроўні, або элементы «бацькоўскіх». Затым вы можаце наладзіць таргетынг на даччыныя элементы, пачынаючы з ідэнтыфікатарам з бацькоў.
Іншая прычына, гэтыя тэгі збіраюцца стаць больш важнымі для SEO. Пошукавыя сістэмы будуць і ўжо шукаем больш значную нацэнку. Пошукавыя сістэмы хочуць, каб мець магчымасць зрабіць больш сэнсу вашага кантэнту і асацыяваным значэнне для падзелаў старонкі. Як алгарытмы пошукавай сістэмы эвалюцыянуюць яны будуць даваць перавага на вэб-сайты з больш значнай і Sematic нацэнкай. Так, гэта будзе азначаць, што сайты, якія кадуюцца ў выглядзе табліц і дзіваў часам будзе бачыць промах ў сваіх рэйтынгах. Так што калі SEO важна для вас ці вашага кліента, які я думаю, кліент будзе ўсё роўна, мы павінны прыступіць да рэалізацыі HTML5 ў нашых вэб-сайтаў кліентаў. Вы можаце прачытаць артыкулы пра гэта, перайшоўшы да наступных рэсурсаў:
http://www.webconfs.com/html5-seo-article-27.php
http://www.webdesignerdepot.com/2012/10/html5-and-seo/
http://code.tutsplus.com/tutorials/28-html5-features-tips-and-techniques-you-must-know-net-13520
http://www.developerdrive.com/2012/09/seo-and-web-development-5-html5-tags-for-seo/
5. «Чаму я не магу проста выкарыстоўваць Div як я быў?» «Які сэнс выкарыстоўваць гэтыя тэгі, калі яны робяць тое ж самае, як DIV?
Як гэта адрозніваецца ад DIV?