Перавагі і перавагі HTML5 Semantic Markup для SEO
- Так што гэта адказ?
- Як я магу сказаць, што браўзэры Сайты наведвальнікі выкарыстоўваць?
- Такім чынам, як пачаць працу з HTML5?
- Чаму распрацоўшчыкі павінны быць Узбуджаныя Аб семантычнай разметцы?
- <Загаловак> Элемент
- <Калантытул> Элемент
- <Нав> Элемент
- <Меню> Элемент
- <Артыкул> Элемент
- <Раздзел> Элемент
- <У бок> Элемент
- Так што гэта вялікая справа для SEO?
- І, вядома ж .... недахопы
- рэзюмэ
Калі вы не заўважылі, вэб пастаянна змяняецца і вадкасць асяроддзя.
Новыя ідэі мяняюць наш погляд на вэб-сайты. Але як гэтыя падзеі змяняюць спосаб Google і іншыя папулярныя пошукавыя сістэмы прагляду вашага сайта?
Шмат было напісана пра тое, ці варта большасць распрацоўнікаў пачаць ўлічваць выкарыстанне HTML5 ў вэб-сайты сваіх кліентаў. Некаторыя з іх, як і я, адказаць гучнае «так», у той час як іншыя, здаецца, хочуць, каб чакаць, пакуль HTML5 будзе абвешчаны ў якасці афіцыйнага падтрымліваецца вэб-стандарт па W3C (World Wide Web Consortium).
Так што гэта адказ?
На жаль, няма адказу і перавагі HTML5 вар'іруецца ад праекту да праекту. Напрыклад, калі большасць з сайтаў вэб-трафіку прыходзіць з браўзэраў, такіх як больш старых браўзэраў, такіх як Internet Explorer 7/8, то гэта можа быць не лепшы падыход да выкарыстання. Аднак, калі большасць трафіку сайта з'яўляецца тэхнічнай кемлівасцю аўдыторыі , якая выкарыстоўвае сучасныя браўзэры , такія як Chrome, Safari і Firefox , вы павінны быць якія ахопліваюць гэтыя новыя тэхналогіі , каб не толькі палепшыць свой вопыт прагляду , але і задаць тэмп для іншых пазнейшых усынавіцеляў , каб прытрымлівацца.
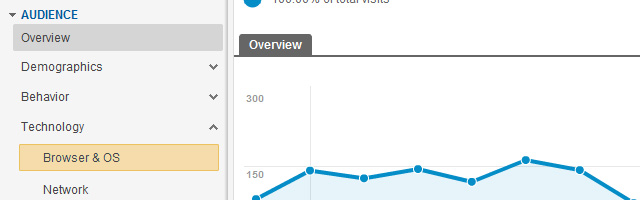
Як я магу сказаць, што браўзэры Сайты наведвальнікі выкарыстоўваць?
Google Analytics на дапамогу! Да шчасця , вы можаце атрымаць усе патрэбныя дадзеныя з аўдыторыі> Тэхналогіі> Браўзэр і АС набору дадзеных у Google Analytics. Глядзіце ніжэй скрыншот вобласці Я спасылаецца ніжэй:

Такім чынам, як пачаць працу з HTML5?
Пачатак працы даволі просты.
Калі вы ўжо знаёмыя з выкарыстаннем HTML, то гэты час, каб зразумець, чаму семантычная разметка, якая прапануе HTML5 з'яўляецца гэтак прывабнай ад SEO пункту гледжання.
Чаму распрацоўшчыкі павінны быць Узбуджаныя Аб семантычнай разметцы?
Semantic Markup лепш за ўсё вызначаецца як выкарыстанне спецыяльных HTML-тэгаў, якія апісваюць, якое ўтрыманне ў ім. У вельмі простых умовах: ён прапануе вам вельмі чысты код - што - то ўсё аптымізатары і распрацоўшчыкі любяць.
Для таго, каб праілюстраваць перавагі , што HTML5 прапануе, разгледзім , як элементы <h1> і <p> выкарыстоўваюцца для дыферэнцыяцыі асобных відаў тэксту на старонцы. Гэтыя <h1> і <h2> тэгі маюць вырашальнае значэнне для на старонцы SEO. Яны знаходзяцца на вяршыні харчовай ланцугу HTML разметкі і тэарэтычна павінен апісаць бягучую старонкі тэмы.
HTML5 мае семантыку крок наперад з новымі HTML-тэгамі для вялікіх частак вэб-сайтаў. Паглядзіце на некаторыя з іх ніжэй:
<Загаловак> </ загаловак> <нав> </ нав> <меню> </ Меню> <артыкул> </ артыкулы> <раздзел> </ падзел> <бок> </ бок> <калантытул> </ калантытул>
Хутчэй за ўсё, вы можаце здагадацца, што некаторыя з вышэйпералічаных тэгаў павінны быць выкарыстаны для на вэб-старонцы.
Калі няма, то тут вельмі коратка Разбіўка:
<Загаловак> Элемент
Элемент загалоўка выкарыстоўваецца для захоўвання элементаў загалоўка любога блока адпаведнага кантэнту. Напрыклад, глабальны загаловак для вэб-сайта, які змяшчае лагатып сайты і навігацыю або будзе асноўным прыкладам таго, як выкарыстоўваць гэты тэг.
<Калантытул> Элемент
Гэты элемент выкарыстоўваецца такім жа чынам, як элемент загалоўка, але і для агульнага калантытула элементаў блока адпаведнага кантэнту. Прыкладам гэтага можа быць ўтыліта спасылкі на футере сайта.
<Нав> Элемент
Гэта адзін даволі просты, але гэта таксама можна злоўжываць. Ён прызначаны для вызначэння асноўных навігацыйных абласцей на старонцы, і ў большасці выпадкаў, будуць гурты спасылак. Майце ў ўвазе , што толькі таму , што некаторыя спасылкі могуць быць у непасрэднай блізкасці адзін ад аднаго не кваліфікуе выкарыстанне элемента <нав>.
<Меню> Элемент
Гэты элемент аналагічны элементу <нав> , але з'яўляецца больш спакойнай моды. Гэты элемент можа быць выкарыстаны для групавання спасылак, якія дзейнічаюць у якасці суб-навігацыі. Іншы карыстальнік будзе для абразкоў сацыяльных сетак, якія б спасылаліся да старонак сацыяльных сетак сайта.
<Артыкул> Элемент
Гэты элемент выкарыстоўваецца для аўтаномных кампазіцый вэб-старонкі. Напрыклад, спіс паведамленняў у блогу вашага сайта кожны будзе ўтрымлівацца на <ARTICLE> тэга. Гэта можа таксама выкарыстоўвацца для іншых тыпаў кантэнту, а таксама. Проста майце ў выглядзе яго самадастатковая выкарыстанне.
<Раздзел> Элемент
Элемент <падзел> звычайна няправільна. Большасць людзей думаць аб выкарыстанні падзелу тэга ў якасці элемента кантэйнера на ўзроўні блокаў, каб утрымліваць частка сайта. Гэта няправільна.
Праўдзівы спосаб выкарыстоўваць раздзел элемент павінен думаць пра гэта з пункту гледжання групоўкі асобных частак кантэнту. Ўсярэдзіне часткі вы можаце мець некалькі загалоўкаў для далейшага звужэння фокусу секцыі і можа быць некалькі раздзелаў ўнутры пэўнай часткі кантэнту. Уф! Калі вы заблыталіся гэтым (я ведаю, што я быў з самага пачатку), то не турбуйцеся. Вы можаце праверыць гэтую артыкул Бруса Лоусон для больш паглыбленага гледжання элемента раздзела: Прагноз на HTML5 Раздзел Element ,
<У бок> Элемент
Гэта яшчэ адзін часта няправільна элемент. Большасць людзей думаюць, гэтага элемента ў выглядзе бакавой панэлі кантэйнера. Лепшы спосаб зразумець , як выкарыстоўваць < ў бок> элемент, зарэзерваваць яго тангенцыйнай ўтрыманне , звязанае з межамі артыкула. Адзін са спосабаў, вы можаце выкарыстоўваць яго, калі ў вас ёсць бакавая панэль элемент, які змяшчае функцыі, блок рэкламы над панэллю блогролла. Blogroll з'яўляецца ўскоснае стаўленне да артыкула блога, але блок рэкламы не мае дачынення да артыкулу тангенцыйнай. Такім чынам, з дапамогай тэга < ў бок> для ўсёй бакавой панэлі не дакладна апісаць яго змест.
Так што гэта вялікая справа для SEO?
Гэта не толькі лёгка для нас, каб зразумець, але і нашмат прасцей для Google Bot поўзаць і індэкса з-за сваёй чыстай разметцы. Традыцыйныя метады вызначэння калантытула кантэйнераў складаецца з <DIV> тэгаў з унікальнымі ідэнтыфікатарамі , каб нацэліць іх з дапамогай CSS для кладкі. Нягледзячы на тое, што з'яўляецца эфектыўным спосабам вядзення спраў далёка брудней, чым з дапамогай канкрэтных тэгаў для кожнай вобласці змесціва.
Паглядзіце на прыкладзе ніжэй , як многія цяперашніх вэб - сайты выкарыстоўваюць тэг <div> для стварэння базавага макета два слупка з калантытула:
<DIV ID = "загаловак»> <уль ID = »нав»> </ UL> <! - End #nav -> </ DIV> <! - End #header -> <DIV ID = »змест «> <DIV ID =" Блогпост "> <h1> Гэта мой Блогпост </ h1> <p> Гэта мой першы абзац </ p> </ DIV> <-.! Канец #blogpost -> </ DIV> <! - End #content -> <DIV ID = "бакавой панэлі»> <DIV ID = "Blogroll"> <р> Мой Blogroll Змест </ p> </ DIV> <-.! Канец #blogroll -> </ DIV> <! - End #sidebar -> <DIV ID = "зноска»> <р> Мой Footer змесціва </ p> </ DIV> <-.! Канец #footer ->
А ніжэй такой жа макет з выкарыстаннем HTML5 разметку:
<Загаловак> <нав> </ нав> </ загаловак> <DIV ID = »змест»> <артыкул ID = "Блогпост"> <раздзел> <h1> Гэта мой Блогпост </ h1> <p> Гэта мой першы абзац </ p> </ падзел> </ артыкулы>. <! - End #blogpost -> </ DIV> <! - End #content -> <DIV ID = "бакавой панэлі»> <ідэнтыфікатар ў бок = "Blogroll"> <р> Мой Blogroll Змест </ p> </ бок> <-.! Канец #blogroll -> </ DIV> <! - End #sidebar -> <калантытул> <р> мой Footer Змесціва. </ p> </ калантытул>
Хоць разметка можа здацца карацей, гэта, безумоўна, з'яўляецца больш семантычным. Элементы <div> ў першым прыкладзе не маюць сэнсавага значэння па-за імі зададзеных атрыбутаў ID. Прымаючы пад увагу, другі прыклад выкарыстоўвае новыя элементы семантычнай разметкі HTML5, каб лепш апісаць змест і агульны макет старонкі. Гэта будзе вельмі лёгка зразумець з дапамогай Google Bot або чытання з экрана з - за сваёй лагічнай разметкі.
І, вядома ж .... недахопы
На жаль, зрабіць у адсутнасць стандартызацыі паміж браўзэрамі ў цяперашні час гэтыя пазнакі могуць быць вытлумачаны па-рознаму або цалкам ігнараваў усе разам. Часцей за ўсё гэта адбываецца ў больш старых версіях Internet Explorer. На шчасце, ёсць спосабы , каб «навучыць» браўзэр , што гэтыя новыя тэгі, каб стыль іх адпаведным чынам з дапамогай CSS. Проста ўставіць гэты скрыпт у <HEAD> раздзеле разметкі, каб дазволіць выкарыстанне новых тэгаў для старых браўзэраў:
<! - [калі IE]> <сцэнар SRC = "http://html5shiv.googlecode.com/svn/trunk/html5.js"> </ скрыпт> <[ENDIF] ->
** Код ласкава Remy Sharp, Праект HTML5 Shiv
Не ўдаючыся ў тэхнічныя, пры выкананні вышэй JQuery скрыпт стварае новыя элементы ўнутры аб'ектнай мадэлі дакумента Internet Explorer (DOM), так што ён разумее новую разметку. Сутнасць заключаецца ў тым, што гэта працуе, і гэта ўсё, што мае значэнне для большасці людзей. Адзінае асцярога ў некаторых людзей адносна вышэй пластыру з'яўляецца тое, што яна залежыць ад JavaScript. Тым не менш, працэнт карыстальнікаў, праглядаць з JavaScript-інвалідаў на змяншэнне на працягу некалькіх гадоў, і гэта вельмі невялікая частка агульных карыстальнікаў у Інтэрнэце.
Карацей кажучы, гэта немагчыма задаволіць усе асяроддзя ў Інтэрнэце. Таму ў залежнасці ад вашай аўдыторыі, гэта можа быць час, каб спыніць харчаванне для людзей, якія працягваюць выкарыстоўваць састарэлыя тэхналогіі, такія як IE6 і пачаць ўзнагароджанне тых карыстальнікаў, якія трымаюць у нагу з часам: D.
рэзюмэ
Будучы прыхільнікамі аптымізацыі, чысты код і ультрасучасных вэб-сайтаў, мы прапануем выкарыстоўваць HTML5 разметку кожны раз, калі гэта магчыма.
Чаму? Для таго, каб застацца на апярэджанне і пачаць рэалізацыю рана, каб у поўнай меры скарыстацца гарачай новай тэхналогіі, мы можам ўдакладніць задоўга да таго, становіцца стандартам.
Цалкам зразумела, што людзі могуць быць стомленымі ад выкарыстання гэтых новых тэхналогій, баючыся, што іх асяроддзе карыстальнікаў браўзэра не будзе гуляць добра з імі. Тым не менш, ёсць шмат інструментаў, каб дапамагчы прыручыць розныя спосабы, якімі старыя браўзэры могуць скарыстацца элементамі HTML5.
Так што гэта адказ?Як я магу сказаць, што браўзэры Сайты наведвальнікі выкарыстоўваць?
Такім чынам, як пачаць працу з HTML5?
Чаму распрацоўшчыкі павінны быць Узбуджаныя Аб семантычнай разметцы?
Але як гэтыя падзеі змяняюць спосаб Google і іншыя папулярныя пошукавыя сістэмы прагляду вашага сайта?
Так што гэта адказ?
Як я магу сказаць, што браўзэры Сайты наведвальнікі выкарыстоўваць?
Чаму распрацоўшчыкі павінны быць Узбуджаныя Аб семантычнай разметцы?
Так што гэта вялікая справа для SEO?
Чаму?