SEO для пачаткоўцаў - 10 саветаў, што кожны SEO пачаткоўцы обязательно ...
- ��тварыць ўмова: Як шукаеце?
- 1. Вызначыць ключавыя словы і тэмы
- 2. robots.txt
- 3. sitemap.xml
- 4. Аптымізаваць & 5. Назва і апісанне
- Структура 9. загаловак
- выснову
- пра аўтара
Пры пошукавай аптымізацыі (гераў :. Пошукавая аптымізацыя, скарачэнне: SEO ) Разумеюць класічную якія-небудзь меры па паляпшэнню рэйтынгу вашага сайта ў выніках пошуку пошукавых сістэм. Тэхнічная аптымізацыя адбываецца на саміх і называецца аптымізацыя OnPage старонак.
У гэтым артыкуле мы пакажам вам дзесяць важных мер, якія павінны вызначана ведаць любыя SEO пачаткоўцаў.
��тварыць ўмова: Як шукаеце?
Каб лепш знайсці ў пошукавых сістэмах, вы павінны спачатку турбавацца аб тым, што вы хацелі б знайсці. Прададзены свой вэб-сайт з вашай прадукцыі або паслуг? Ці ў вас ёсць блог, змесціва якога можна знайсці больш лёгка?
Аптымізацыя старонак для выраўноўвання на аснове цэнтральных ключавых слоў (ключавыя словы). Гаворка ідзе не пра так шмат ключавых слоў, размяшчэнне на адным баку. Хутчэй за ўсё, гэта важна, што суб'ект (ключавое слова) як прадстаўлена на старонцы, наведвальнік атрымлівае менавіта тую інфармацыю, якую ён шукаў.
1. Вызначыць ключавыя словы і тэмы
- Робіць вам спіс Excel ўсіх старонак вашага сайта.
- Вызначаецца для кожнага боку асноўнага ключавога слова.
- Схільнасць для кожнага Hautpkeyword для ўзгаднення пытанняў, якія карыстальнік можа мець адносна гэтага пытання.
- Спрабаваў потым, з утрыманнем (малюнкі, тэкст, відэа і г.д.), каб адказаць на гэтыя пытанні найлепшым чынам.
Неабходныя ўмовы для ранжыравання: даступнасць і магчымасці сканавання
Для таго, каб вэб-старонкі ў выніках пошуку могуць быць пералічаныя, яна спачатку павінна быць сканіравацца пошукавай сістэмы і індэксуюцца. Google і іншыя пошукавыя сістэмы выкарыстоўваюць для так званых ботаў, павукоў або гусенічным таксама называюць. Гэтыя праграмы працуюць праз Інтэрнэт і чытаць вэб-старонкі з. Яны ідуць спасылкі і цягнуць сябе так з боку ў бок.
Чым лепш вашыя забяспечвае Googlebot Вашага ўтрыманне, тым лягчэй ён павінен сканаваць старонкі і індэкс.
Ёсць некалькі важных файлаў, што робіць сканіраванне і індэксаванне можна кіраваць, напрыклад:
2. robots.txt
Robots.txt ўяўляе сабой просты тэкставы файл, які паказвае Googlebot, ён можа поўзаць, якія каталогі сайта і якія не з'яўляюцца. Перад Googlebot прыходзіць на старонку, ён здабывае файл robots.txt. Самая простая форма robots.txt выглядае наступным чынам:
Агент карыстальніка: *
Падстаноўных * сцвярджае, што ўсе інструкцыі ўнутры файла прымяняюцца да ўсіх робатам. Тады не больш нічога, усё робаты могуць сканаваць ўсе вобласці вэб-сайта. Заўвага: Выкарыстанне robots.txt некаторыя робаты могуць быць заблякаваныя.
Так генеравацца і захоўванне файла robots.txt:
- Запуск тэкставага рэдактара і захоўваецца ў інструкцыях тэкст дакумента для ботаў.
- Захоўвае файл з імем robots.txt з.
- Запрасіце файл на сэрвэры ў каранёвай каталог (корань) з дамен , Robots.txt павінен тады быць, напрыклад, даступныя: http://www.eureseite.de/robots.txt
3. sitemap.xml
Sitemap.xml файл у фармаце XML, у якім ён з'яўляецца машыначытальнай спіс усіх URL-адрасоў на вэб-старонцы. Гэты файл можа быць выкарыстаны для папярэджання Google, каб паказаць усе важныя URL-адрас вашых вэб-старонак.
Sitemap.xml заўсёды падобная карціна:
<? Xml версія = "1.0" кадаванне = "UTF-8"?>
<URLset XMLNS = "http://www.sitemaps.org/schemas/sitemap/0.9">
<URL>
<Loc <http://www.meineseite.de.de/seite1.html </ LOC>
<Прыярытэт <1.02016-04-01 </ LastMod>
</ URL>
</ URLset>
У пачатку файла называецца выкарыстоўванай версіі XML і кадавання.
Многія сістэмы кіравання кантэнтам ( CMS ), Як WordPress , TYPO3 або некаторы магазін сістэма мае інтэграваны Sitemap Generator , Пасля таго, як ваша sitemap.xml была створана, вы можаце загрузіць іх у Google Search Console. Вы можаце знайсці падрабязныя інструкцыі sitemap.xml таксама тут ,
Савет: Вы можаце знайсці шырокі падручнік па індэксацыі OnPage.org ,
4. Аптымізаваць & 5. Назва і апісанне
Калі Meta Title гэта назва HTML-дакумента. Гэта дае кароткі змест у кароткай форме. Загаловак старонкі запісваецца ў загалоўку дакумента. Гэта можа адбыцца толькі адзін раз ва ўсім дакуменце і павінен быць унікальным.
Важнасць Мета загалоўкаў для пошукавай аптымізацыі з'яўляецца вельмі высокай. Ён знаходзіцца побач з утрыманнем у якасці аднаго з найбольш важных сігналаў ранжыравання і павінен быць абраны з асцярогай. Пры стварэнні Meta Title наступныя аспекты вельмі важныя:
ён павінен
- апісаць змест кароткім і лаканічным
- маюць важныя ключавыя словы
- не ўтрымліваюць не больш за 70 сімвалаў
- заахвочваць іх націскаць і
- быць унікальным.
Апісанне не мае значэння рэйтынгу, аднак, так што хуткасць пстрычкі можа быць павялічана. У рэшце рэшт, больш абскарджвае Апісанне фармулюецца, тым вышэй верагоднасць таго, што карыстальнік націскае на вынік пошуку. Даўжыня не больш за 155 сімвалаў.
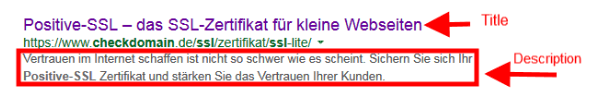
Возьмем, да прыкладу, старонка: https://www.checkdomain.de/ssl/zertifikat/ssl-lite/ , У зыходным кодзе, мы знаходзім загаловак ўнутры верхні дыяпазон. Апісанне можна знайсці ніжэй.
<! DOCTYPE HTML>
< "De" HTML мовы =>
<Head>
<Title> больш пазітыўным SSL - сертыфікат SSL для невялікіх сайтаў </ title>
<Мета кадоўка = "ISO-8859-1">
<META HTTP-эквив = "Content-Type" змест = "тэкст / HTML, кадоўка = ISO-8859-1" />
<META HTTP-эквив = "Content-Language" змест = "EN" />
<META HTTP-эквив = "Панэль інструментаў малюнка" змест = "хлусня" />
<META NAME = "апісанне» змест = "стварыць давер на Інтэрнэт не так складана, як здаецца. Зафіксуйце ваш станоўчы сертыфікат SSL і ўмацаваць давер сваіх кліентаў.» />
Google, вынік пошуку будзе, такім чынам, выглядае наступным чынам:

Малюнак 1: Пошук хіты ў арганічным пошуку Google.
Сайт, як правіла, складаецца з некалькіх, у некаторых выпадках нават тысячы падстаронак. Для таго, каб карыстальнікі і Suchmaschinenbots знайсці свой шлях у вашым вэб-сайце, унутраных спасылак павінны быць аптымізаваны. Гэта спасылкі, якія паказваюць на вэб-старонцы з іншымі базамі.
Для таго, каб наведвальнікі і сканары не непатрэбны аб'ём працы, іерархія сайта павінна быць як мага раўней. Карыстачу не патрэбны больш за трох клікаў звычайна, каб атрымаць з любой кропкі на баку вызначанай мэты ці патрабаванай інфармацыі.
Практычныя парады для ўнутраных спасылак
- Лепш за ўсё выкарыстоўваць асноўныя ключавыя словы мэтавай старонкі ў тэксце спасылкі.
- Confused пошукавыя сістэмы не з аднолькавымі або вельмі падобнымі тэкстамі спасылак на розныя мэтавыя старонкі.
- выкарыстоўвае іерархічная рух , Аб наведвальнікаў або шукальнікі маюць магчымасць знайсці свой шлях назад да галоўнай старонцы або для дасягнення іншых узроўняў вэб-сайта хутка.
- Выдаляе спасылкі на не перасылаецца або больш не даступныя (404, 500) старонкі як мага хутчэй.
дубляваны кантэнт (Друг. Двойчы кантэнт), калі ідэнтычны кантэнт праз некалькі URL-адрасоў даступныя ўзнікае. Каб прадухіліць ўнутранае ўтрыманне дубліката, то мае сэнс планаваць іерархію сайта дакладна. Такім чынам, загадзя ўжо магчымыя крыніцы дубляваць кантэнту вызначаецца.
Тэхнічныя прычыны для дубляваць кантэнту, напрыклад, калі вэб-сайт з WWW. і без WWW. тое ж самае ўтрыманне дастаўляе. Сапраўды гэтак жа, дубляваны кантэнт можна, калі версія HTTPS забяспечвае такое ж змест, што і версія HTTP.
Акрамя таго, дубляваны кантэнт можа таксама паўстаць, калі вы захавалі ў краме, як прадукт у некалькіх катэгорыях і даступныя для некалькіх URL-ж прадукту.
Саветы па працы з дубляваным кантэнтам:
- Накіраваная перанакіроўвае адзін аб файле .htaccess: Гэты файл выкарыстоўваецца ў асноўным для сервера Apache і паказвае, якія правілы сервер павінен прытрымлівацца перад загрузкай старонкі. У гэтым файле, напрыклад, можа быць вызначана, што версія старонкі без WWW. для версіі з WWW. адцягваецца.
Так як асабліва пачаткоўцы без папярэдняга веды .htaccess прадпрыемства па перапрацоўцы, вы знойдзеце ўсю неабходную інфармацыю для файла .htaccess у гэтым падручніку з OnPage.org. - Кананічныя тэгі: кананічным тэг мета элемент у HTML-кодзе. Гэты тэг спасылаецца на вэб-старонцы на арыгінальным URL. Калі няма першакрыніцы ня спасылаецца на старонцы з кананічным днём да сябе.
прыклад:
Два аднолькавых бакоў: www.seite.de/original і www.seite.de/kopie на www.seite.de/kopie ўстаўляецца наступны код:<Link отн = "кананічнай" HREF = "http://www.seite.de/original">
Структура 9. загаловак
У зыходным кодзе вэб-старонкі рубрык прысуджаюцца так званы «гадзіну дня». Кожны HTML дакумент павінен мець роўна адзін h1 загаловак. У ім усё магчымае, каб выкарыстоўваць цэнтральнае ключавое слова адпаведнай старонкі.
Назіраныя пры выкарыстанні ч пазнакі, што ў лагічнай паслядоўнасці (h1, h2, h3, ...) адбываюцца. Усе навіны, за выключэннем h1, якая ішла магчымасць сустракацца больш за адзін раз.
Заўвага: Рэкамендуецца , каб пашырыць асноўныя ключавыя словы ў іншых загалоўкаў па тэме або выкарыстоўваць так званыя «другасныя ключавыя словы».
Прыклад: знізу www.meineseite.de/domainwechsel
<H1> змена дамена зрабіў лёгкі </ h1>
<H2> Як вы можаце змяніць свой дамен </ h2>
<H3> Кошт новага дамена </ h3>
Выявы часта недаацэньваецца ў аптымізацыі вэб-сайтаў. Яны разлічваюць, а таксама тэкст важных элементаў кантэнту. Графіка мае два важных тэгаў, якія можна аптымізаваць некалькі простых крокаў: Alt і тэгі загалоўкаў.
Alt тэгі (Скарочана «Альтэрнатыўныя тэгі») выкарыстоўваецца для адлюстравання тэксту, калі ён не можа адлюстроўвацца малюнак па тэхнічных прычынах браўзэра. Акрамя таго, Alt тэгі чытачоў чытання для сляпых карыстальнікаў, каб пачаць прайграванне відэа. Таксама searchenginecrawler Кансалт гэтыя тэгі інтэрпрэтаваць змесціва малюнка. Калі Alt тэгі выкарыстоўваюцца і аптымізуюцца, вы дапамагаеце не толькі карыстальнікам, але і пошукавыя робатам.
Практычныя парады для Alt Пазнакі:
- Апісвае малюнак, выкарыстоўваючы Alt тэг, кароткія, але як мага больш дакладна.
- Спрабаваў рабіць інтэграваць асноўныя ключавыя словы ў тэксце.
- Выкарыстоўвае унікальныя апісання для малюнкаў.
заўсёды адлюстроўваецца Title Tag, калі карыстальнік з рухамі мышы над малюнкам. Калі выявы звязаныя паміж сабой, вы можаце з тэг загалоўка як прыкмета тыпу спасылкі прызначэння або крамай важнай дадатковай інфармацыяй да выявы. Гэтак жа, як у старыя часы, мета інфармацыя тэгаў Title можа быць прачытаны пошукавымі сістэмамі.
выснову
Хто ў першы раз з пошукавай аптымізацыі можа быць лёгка перагружаныя. Менавіта таму мы сабралі асновы сцісла на гэтай пасадзе. Тым не менш, для трывалага і ўстойлівага поспеху ў Інтэрнэце, вы заўсёды павінны трымаць на яго ў пошукавай аптымізацыі. Інтэрнэт і, такім чынам, карыстальнікі ўвесь час развіваецца. Толькі тыя, хто працягвае формы і заўсёды адаптуе свой вэб-сайт з новымі патрабаваннямі ў мэтах забеспячэння ўстойлівага Sequence Weber.
На гэтай ноце: Шчаслівы паспяховы Аптымізаваць!
пра аўтара
Ева Вагнер супергерой ў онлайн маркетынгу OnPage.org , Пастаўшчык праграмнага забеспячэння інавацыйных інструментаў для лепшага вэб-сайтаў. Пасля вучобы ў літаратуры, мастацтве і медыя даследаванняў у Універсітэце Констанц Яна працавала два гады ў онлайн-маркетынгу ў getmobile GmbH.
Крыніца: varijanta / 123RF Фотаздымкі складзе
Рэйтынг: 5.0 / пятыя З 3-х галасоў.
Калі ласка, пачакайце ...
?тварыць ўмова: Як шукаеце??тварыць ўмова: Як шукаеце?
Прададзены свой вэб-сайт з вашай прадукцыі або паслуг?
Ці ў вас ёсць блог, змесціва якога можна знайсці больш лёгка?
Кадаванне = "UTF-8"?