Разработка CSS-кнопок: методы и ресурсы
- Об авторе Янко Йованович - дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер...
- Основной стиль
- Изображений
- Состояния кнопок
- Полезное чтение
- Раздвижные двери: гибкие кнопки
- Полезное чтение
- CSS-спрайты: одно изображение, а не много
- Полезное чтение
- CSS 3: кнопки будущего
- Полезное чтение
- Мгновенные инструменты: они полезны?
- Кнопки и удобство использования: вместо заключения
Об авторе
Янко Йованович - дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник. В свободное время он пишет о пользовательских интерфейсах в своем блоге… Подробнее о Янко ...
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призыв к действию , У дизайнеров есть много причин стилизовать кнопки, в том числе сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что пользователи могут легко пропустить стандартные кнопки, поскольку они часто выглядят аналогично элементам в своей операционной системе. Здесь мы представляем вам несколько приемов и учебных пособий, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования. Прежде чем объяснить, как оформлять кнопки, давайте разберемся с распространенным заблуждением: кнопки не являются ссылками. Основное назначение ссылки - переход между страницами и представлениями, а кнопки позволяют выполнять действия (например, отправлять форму).
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призыв к действию , У дизайнеров есть много причин стилизовать кнопки, в том числе сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что пользователи могут легко пропустить стандартные кнопки, поскольку они часто выглядят аналогично элементам в своей операционной системе. Здесь мы представляем вам несколько приемов и учебных пособий, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Вы можете взглянуть на следующие похожие сообщения:
Ссылки против кнопок
Прежде чем объяснить, как оформлять кнопки, давайте разберемся с распространенным заблуждением: кнопки не являются ссылками. Основное назначение ссылки - переход между страницами и представлениями, а кнопки позволяют выполнять действия (например, отправлять форму).
В одной из своих статей Якоб Нильсен пишет о командные ссылки , которые представляют собой смесь ссылок и кнопок. Но он рекомендовал, чтобы ссылки команд были ограничены действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с Основные и дополнительные действия в веб-формах Люк Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте Создание полезных ссылок и кнопок в UXBooth.
Основной стиль
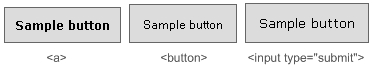
Самый простой способ стилизовать ссылки и кнопки - добавить цвет фона, отступы и границы. Ниже приведены примеры кода для элементов ссылки, кнопки и ввода («Отправить»).
<a class="button" href="#"> Кнопка образца </a> <button class = "button" id = "save"> Кнопка образца </ button> <input class = "button" value = "Кнопка образца "type =" submit "/> .button {padding: 5px; цвет фона: #dcdcdc; граница: 1px solid # 666; цвет: # 000; текст-отделка: нет; }
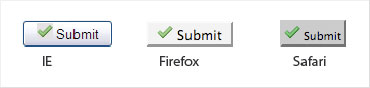
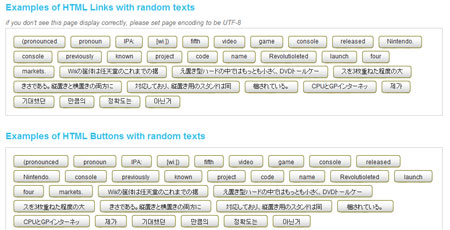
Этот простой код минимизирует визуальные различия между ссылками и кнопками. И вот приведенные примеры кода выше:

Важно отметить, что эти три элемента отображаются по-разному с одним и тем же CSS . Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
Изображений
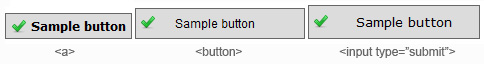
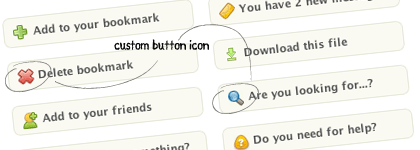
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение четко отображает назначение кнопки ; например, значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке - использовать фоновое изображение, а затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.button {padding: 5px 5px 5px 25px; граница: 1px solid # 666; цвет: # 000; текст-отделка: нет; background: #dcdcdc url (icon.png) прокрутка без повтора 5px по центру; } 
Состояния кнопок
Помимо состояния по умолчанию кнопки и ссылки могут иметь два других состояния: наведение и активное (т. Е. Нажатие). Важно, чтобы кнопки выглядели по-разному в разных состояниях, чтобы пользователи четко понимали, что происходит. Стилизовать любой элемент в состоянии наведения можно, вызвав псевдокласс: hover CSS.
a: hover {color: # f00; }
Хотя это очень важно, активное состояние редко реализуется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют и посылают визуальную подсказку пользователям, что кнопка была нажата. Это называется изоморфным соответствием , и это «связь между появлением визуальной формы и сопоставимым поведением человека» (Люк Вроблевски, Зрение на месте). Статья Состояние нажатой кнопки с помощью CSS подробно рассказывает о важности активного состояния.
a: active {color: # f00; }
Есть еще одно состояние, которое видно при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, она должна изменить внешний вид, предпочтительно, чтобы она была такой же, как и состояние при наведении.
a: focus {color: # f00; }
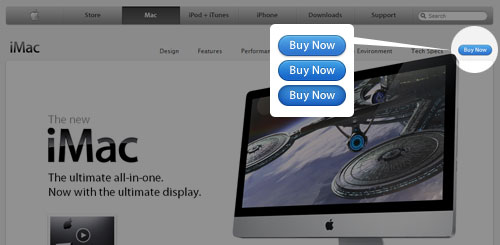
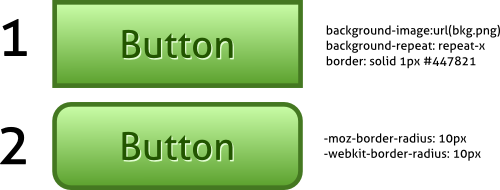
В приведенных ниже примерах показан общий способ стилизации состояний кнопок. Состояние наведения чуть светлее нормального, в то время как активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.

Мы должны поговорить о том, как обрабатывать свойство структуры для состояний: active и: focus. Правильная обработка этого свойства важна для пользователей, которые используют клавиатуру и мышь. В статье «Лучшее подавление контура CSS» Патрик Лоук показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры должно вызываться только с состоянием: active.

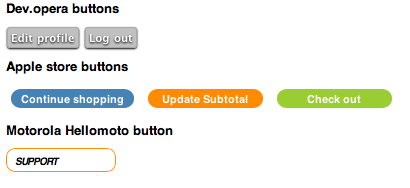
Синяя кнопка «Купить сейчас» на Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже главная кнопка навигации на веб-сайте Apple реализует все три состояния.

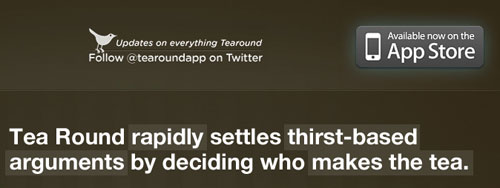
Хотя это не реализует активное состояние, эта необычная кнопка на Чайный тур имеет хороший эффект затухания при наведении.

Кнопка «Читать дальше» на UX Бут Зеленый цвет при наведении и перемещается вниз на один пиксель в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
Статья Повторное обнаружение элемента кнопки показывает различия между ссылками и кнопками и объясняет, как легко оформлять кнопки.

Стиль кнопок охватывает основы стилей кнопок, со многими примерами.

Красивые кнопки CSS с набором иконок показывают, как оформить кнопки с помощью фоновых изображений. Хотя они и не масштабируются, это действительно хорошие кнопки.

Воссоздание кнопки Это очень хорошая статья, которая объясняет, как Google в конечном итоге с кнопками, которые он использует на большинстве своих сайтов.

Масштабируемые кнопки CSS с использованием цветов PNG и фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он грациозно ухудшается, если JavaScript отключен.

Раздвижные двери: гибкие кнопки
При стилизации кнопок необходимо учитывать один важный аспект: масштабируемость. Масштабируемость в этом контексте означает возможность растянуть кнопку, чтобы уместить текст и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, богатые кнопки.

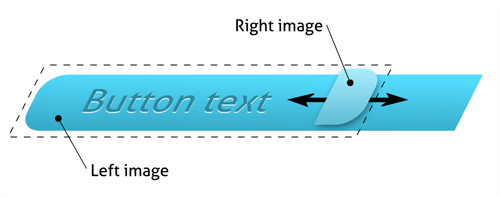
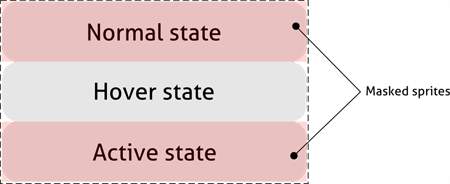
Принцип заключается в том, чтобы два изображения скользили друг над другом, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на рисунке выше, каждый элемент имеет свое собственное фоновое изображение, позволяющее получить эффект скольжения. Два фрагмента кода ниже показывают структуру и основные стили для этого эффекта.
<a href="#"> <span> Типичная кнопка раздвижных дверей </ span> </a> a {background: transparent url ('button_right.png') без повторяющейся прокрутки вверху справа; дисплей: блок; плыть налево; / * здесь отступы, поля и другие стили * /} a span {background: transparent url ('button_left.png') no-repeat; дисплей: блок; / * отступы, поля и другие стили здесь * /}
Преимущества этой техники в том, что она:
- Это простой способ создавать визуально богатые кнопки;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» в A List Apart ( часть 1 а также часть 2 ) охватывает основы этой техники. Хотя эти статьи немного устарели, их нужно прочитать каждому веб-разработчику.

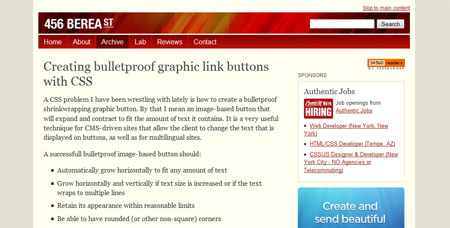
Также немного стар, Создание пуленепробиваемых графических кнопок ссылок с помощью CSS Это отличная статья, которая показывает, как создавать пуленепробиваемые, изменяемые размеры, кнопки с усадкой. Также необходимо прочитать.

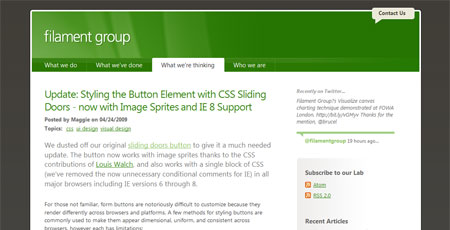
У Filament Group есть множество отличных статей и учебных пособий. Вторая статья о кнопках CSS, «Стилизация элемента кнопки с помощью раздвижных дверей CSS», объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.

Если вы хотите Wii-подобные кнопки, статья Простые круглые ссылки CSS (кнопки Wii) предоставляет все необходимые ресурсы и объяснение того, как их стилизовать.

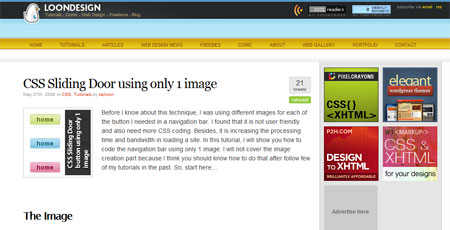
Обычный способ достижения техники раздвижных дверей CSS - это использование двух изображений. Тем не менее, статья Раздвижная дверь CSS с использованием только одного изображения показывает, что можно добиться того же эффекта только с одним изображением.

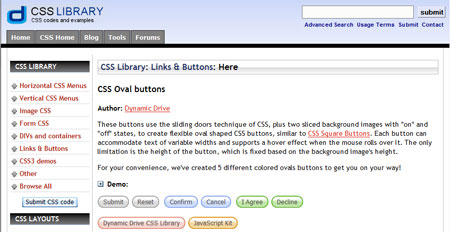
CSS овальные кнопки а также CSS квадратные кнопки от Dynamic Drive две другие статьи, которые показывают эффективность CSS раздвижных дверей.

CSS-спрайты: одно изображение, а не много
При использовании CSS Sprites один файл изображения содержит несколько графических элементов , обычно размещаемых в виде сетки. Подкладывая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее. Все мы знаем, что многие запросы к серверу на несколько небольших ресурсов могут занимать много времени. Вот почему CSS Sprites так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощные, что некоторые разработчики используют CSS-спрайты для всей своей графики. Святые спрайты обзор CSS Tricks предлагает несколько очень креативных решений.
Пример ниже показывает простейшее использование CSS Sprites. Одно изображение содержит графику для всех трех состояний кнопок. Настраивая свойство background-position, мы определяем точное положение фонового изображения, которое мы хотим. Изображение, которое мы выбираем для показа здесь, соответствует фоновой позиции сверху: -30px и слева: 0.

a {background: white url (buttons.png) 0px 0px без повторов; } a: hover {background-position: -30px 0px; } a: active {background-position: -60px 0px; }
Для общей информации и ресурсов по CSS Sprites, проверьте Тайна CSS-спрайтов: методы, инструменты и учебные пособия «.
Полезное чтение
В этом простом учебном пособии Как создать простую кнопку с помощью спрайтов изображений CSS «Крис Спунер объясняет, как создать изображение CSS Sprites в Photoshop и использовать его с CSS.

Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он реализует активное состояние очень интересным способом, не используя различные изображения или цвета, а позиционируя.
CSS 3: кнопки будущего
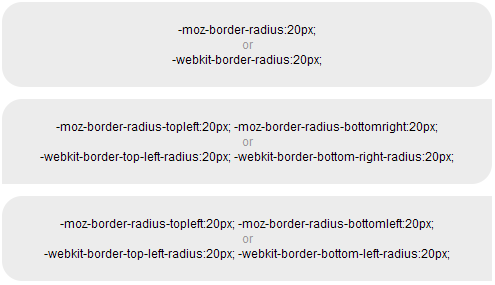
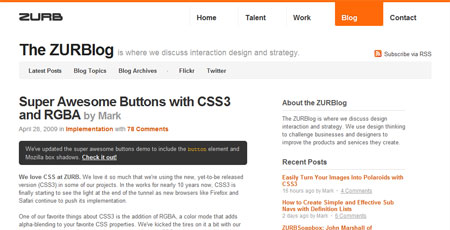
CSS 3 позволяет нам создавать визуально богатые кнопки с помощью всего лишь нескольких строк кода. Пока что это самый простой способ создания кнопок. Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Плюс в том, что кнопки, стилизованные под CSS 3, изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать с помощью свойства border radius.

Для лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. В приведенном ниже примере показана типичная кнопка с градиентным изображением, первая без закругленных углов, а вторая с.

По сравнению с раздвижными дверями эта техника намного проще. Однако, если вы хотите поддерживать визуальную согласованность во всех браузерах, используйте раздвижные двери, поскольку они работают во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите раздел «Захватывающие функции и функции CSS 3: 30+ полезных учебных пособий». И вот несколько хороших учебных пособий по стилю кнопок с функциями CSS 3.
Полезное чтение
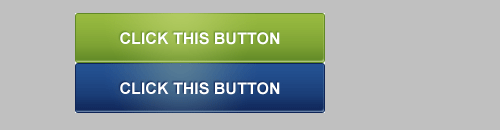
Супер удивительные кнопки с CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тени от Mozilla и RGBA, который представляет собой цветной режим, который добавляет альфа-смешение к вашим любимым свойствам CSS. Это один из лучших примеров кнопок CSS 3.

Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.

Мгновенные инструменты: они полезны?
Существуют инструменты для создания кнопок, такие как Простая кнопка и меню Maker а также Моя классная кнопка и для создания CSS-спрайтов, таких как CSS Sprite Generator , но вопрос в том, действительно ли они помогают вам создавать кнопки, которые соответствуют вашим потребностям. Хотя они настраиваемы и просты в использовании, ваши творческие способности и контроль над результатами ограничены, что делает кнопки среднего размера. Использование кнопок «один размер подходит всем» не очень хорошая идея.
Решение состоит в том, чтобы использовать Photoshop (или бесплатная альтернатива ) и проверенные методики, описанные в этой статье. Если вы новичок в Photoshop, вот несколько отличных уроков по созданию удивительных кнопок.
Если вы не знаете с чего начать, iPhone-подобная кнопка в фотошопе это идеальный выбор. Всего за 10-15 минут вы сможете создать вид кнопок, которые вы видите на iPhone.

Как создать гладкую и чистую кнопку в Photoshop Это очень подробный учебник, который проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.

Кнопки и удобство использования: вместо заключения
Методы, описанные выше, могут помочь вам создать потрясающие кнопки. Однако, поскольку они играют критически важную роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала рассмотрим маркировку. Всегда помечайте кнопки названием действия, которое выполняет пользователь . И всегда делаю это глагол , Распространенной ошибкой является маркировка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и точными; Не нужно загромождать пользовательский интерфейс.
- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит. Контуры кнопок должны оставаться только в активном состоянии.
- Четко различают первичные и вторичные действия . Самое важное действие должно быть самым выдающимся. Обычно это делается путем придания первичным и вторичным действиям разных цветов.
- Обратите особое внимание на последовательность . Кнопки должны быть согласованы во всем веб-приложении, как визуально, так и с точки зрения поведения. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для обеспечения согласованности.
- Хотя это очевидно, мы должны отметить, что вся область кнопок должна быть интерактивной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ожидают кнопок, а ссылки - в других. Также показано, как выбрать один из двух элементов.

Как разработать кнопки для улучшения юзабилити объясняет некоторые принципы юзабилити, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
Похожие
Социальный опекун не заберет ребенка, но и ... он не даст квартируМарлене 21 год, 9 месяцев, ее партнер в тюрьме. У него также есть отец, который является алкоголиком, злоупотребляет своей силой и не собирается помогать своей дочери. Вот почему девушка старается изо всех сил, чтобы сохранить ребенка, и ждет возвращения своего партнера. Он должен перейти на условно в июне 2019 года. Тогда будет проще. Проблемы Марлены были бы намного меньше, если бы не было недостатка жилья. - Раньше я жил с отцом, но это продолжалось недолго. Он напился и избил. БЕСПЛАТНЫЕ ФОТОГРАФИИ ДЛЯ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ
... незаметные, могут нести важное сообщение, особенно в бизнесе. Хорошо сделанный, острый свидетельствует о приверженности и профессионализму. В блогах они привлекают внимание и создают лояльных поклонников. Я сам смотрю на Instagram или Pinterest, думаю, как идеальное фото впишется в мой следующий пост. Иногда он пытается сделать похожий снимок. Однако у меня не всегда есть время, комнаты или даже свет, чтобы выполнить всю фотосессию. Из "интернета" или из "гугля" просто Ошибка 404: файл не найден - откуда пришло это сообщение?
... ин или два раза на вашем мониторе, сообщение об ошибке 404 или ошибка 404 появилось в окне браузера. Как вы себя вели тогда? Вы нажали обновить? Вы проверили правильность введенного интернет-адреса? Или, может быть, вы начали проверять интернет-соединение? Чтобы разобраться с сообщением 404 not found и отреагировать соответствующим образом, вам необходимо знать, что стоит за этой формулировкой и каковы могут быть причины ошибки. #wiemyjak Вскоре вам не придется покидать поисковик вообще. Даже делать покупки
Сетевой трафик сам по себе является ценностью для поставщиков услуг, поэтому неудивительно, что им не нравится, когда мы слишком часто покидаем эти службы, чтобы отправиться куда-то еще. После Facebook, который, кажется, создает свой собственный микрокосм в Интернете, еще один гигант, который хочет, чтобы мы долгое время оставались дома, был ... Google. по The Wall Street Как изменить пароль Wi-Fi? - Камиль Фольга - БЛОГ не только об ИТ
Вопросы о пароле Wi-Fi и возможности его изменения очень часто задаются пользователями роутеров. Оставление сети незащищенной или защищенной паролем по умолчанию подвергает пользователя даже юридическим последствиям. Легко представить, что иностранец присоединяется к нашей незащищенной сети и совершает преступления в Интернете. Для вашего же спокойствия полезно сменить пароли практически для всех сервисов (социальные сети, электронная почта, банковские сервисы, Wi-Fi) на определенный Dropshipping: почему это не поможет вам построить многомиллионный интернет-магазин
Как гласит старая пословица, если что-то кажется слишком хорошим, чтобы быть правдой, это, вероятно, так. И в случае дропшиппинг все не то, что кажется как покупателю, так и продавцу. По прогнозам, доход от электронной торговли достигнет почти 2,5 триллиона долларов по всему миру В 2022 году неудивительно, что рост интернет-магазина 6 способов найти дешевые авиабилеты
... несколько простых приемов, чтобы перейти от уровня мечтателя к уровню реального путешественника. Большинство наших советов не помогут вам открыть Америку, но если вы терпеливы, вы можете сэкономить много. Многие люди смотрят неправильно и бронируют авиабилеты в последнюю минуту. Следуйте инструкциям ниже, и прежде чем оглянуться назад, вы окажетесь в самолете. Что слишком много, это вредно для здоровья Во время поиска вы открываете 15 вкладок с различными Свободное чтение
... и бы проинформировать читателей о запуске в муниципальной публичной библиотеке в Конине дополнительной услуги для пользователей, использующих ресурсы нашего онлайнового каталога, который был интегрирован с интернет-библиотекой Wolne Lektury ( wolnelektury.pl ). Free Reading - это веб-библиотека, ресурсы которой доступны бесплатно. В ее коллекциях более трех тысяч работ, в том числе множество школьных учебников. Все работы разработаны Как избавиться от вируса троянского коня, который не исчезнет
Реклама Вирусы вездесущи и доминируют на платформе Windows. Независимо от того, насколько вы осторожны, всегда есть шанс, что ваш компьютер заразится вирусом, который просто не исчезнет. Если вы столкнулись с подобной ситуацией, вот несколько шагов, которые вы можете предпринять, чтобы избавиться от троянского Регистрация предоплаченных карт
Телефон с предоплатой является популярным решением для многих абонентов: он в основном используется молодыми людьми, которые не могут позволить себе регулярную оплату подписка , Телефон с предоплатой - это хорошее решение для тех, кто ценит удобство и экономию: все, что вам нужно, это купить предоплаченную стартовую карту, а затем в любое время перезарядить телефон на выбранную сумму (пополнение Минималистская эклектика в вашем интерьере
Минимализм часто повторяется в современном дизайне домов и квартир. В интерьерах, вдохновленных этой тенденцией, по-прежнему царит белый цвет, но эстетика этих комнат все больше обогащается интенсивным
Комментарии
Почему бы не снять некоторое давление на ваш кошелек, послушав вместо этого бесплатные аудиокниги общественного достояния?Почему бы не снять некоторое давление на ваш кошелек, послушав вместо этого бесплатные аудиокниги общественного достояния? Прочитайте больше , Конечно, поскольку мы говорим о бесплатных аудиокнигах, вам придется обходиться классикой, а не самыми последними выпусками или бестселлерами. Книги, которые вы найдете в Интернете бесплатно, не будут иметь уровня сюжетной линии и полировки, Типы файлов изображений объяснены и протестированы JPEG, GIF или PNG?
Самый важный вопрос для будущего Smart TV - подпадает ли Google TV под соломинку? На самом деле это единственное спасение для текущей фрагментации, если союз LG, Philips и Toshiba не будет успешным. Карусели: почему они существуют?
Карусели: почему они существуют? Вот тяжелая правда. Несмотря на популярность вращающихся каруселей, они не улучшают UX, как правило, они неэффективны, и многие веб-сайты глубоко привязаны к ним. Они выжили, потому что они помогают дизайнерам умиротворить конкурирующие заинтересованные стороны, часто выступая в качестве организационной опоры. Думаешь, я делаю довольно смелые заявления? Вот лишь несколько исследований, которые демонстрируют их неэффективность. Однако через мгновение возникает много вопросов, в том числе где построить сетку?
Однако через мгновение возникает много вопросов, в том числе где построить сетку? какие материалы использовать? строительство бак это не простая задача. Поэтому, прежде чем копать лопату в землю, нам удобно сесть на стул, взять лист бумаги и все тщательно спланировать. Стенд - где построить пруд. Пруд будет привлекать внимание Прежде всего, как мы уже упоминали, ограничение в 500 мегабайт, вероятно, слишком мало для интенсивного использования сети, верно?
Прежде всего, как мы уже упоминали, ограничение в 500 мегабайт, вероятно, слишком мало для интенсивного использования сети, верно? Тогда кто-то скажет: «Ну, я переведу SIM-карту в одну с выделенной услугой мобильного доступа». И снова правда, но ... этот шаг в свою очередь практически лишит смартфон возможности звонить или отправлять текстовые сообщения. Технически, это, конечно, будет возможно (если только оператор не допустит этого), но, вероятно, в каждой польской сотовой сети будут выставлены Однако что произойдет, если вместо теста я получу модель более высокого класса, оснащенную одним из самых мощных компонентов на рынке?
Однако что произойдет, если вместо теста я получу модель более высокого класса, оснащенную одним из самых мощных компонентов на рынке? К счастью, вам не нужно ждать ответа, потому что Xiaomi Mi 5 пришла в редакцию, которая до недавнего времени являлась флагманской моделью китайского производителя и до сих пор является самой мощной из доступных на нашем рынке. Пришло время выяснить, действительно ли он способен конкурировать с предыдущими фаворитами. Автор: Аркадиуш Бала Понятие Придется ли вам идти с корзиной одежды, придется ли вам много ходить по лестнице?
Придется ли вам идти с корзиной одежды, придется ли вам много ходить по лестнице? Комната со стиральной машиной находится далеко от комнат, где мы проводим больше всего времени? Или, может быть, у нас есть маленькие дети а мы должны стирать одежду каждый день? Шум - хотя современные модели уже очень тихие, звук вращающейся стиральной машины может нас беспокоить. Если стиральная машина находится Так почему бы не использовать что-то еще?
Так почему бы не использовать что-то еще? Сначала давайте посмотрим на эти оценки. AV-TEST обнаружил, что в апреле 2017 года он все еще вылавливал 99,9% «широко распространенного и распространенного вредоносного ПО», а также 98,8% процентов атак «нулевого дня». Avira Одна из самых Xxx MACADDR = xx: xx: xx: xx: xx: xx # Ожидание WAITIP = 7 WAITBACKEND = 40 # Пробуждение MythTV Backend, если не отвечает ping -c 2 $ IPADDR, если [$?
xxx MACADDR = xx: xx: xx: xx: xx: xx # Ожидание WAITIP = 7 WAITBACKEND = 40 # Пробуждение MythTV Backend, если не отвечает ping -c 2 $ IPADDR, если [$? -не 0]; затем wakeonlan $ MACADDR echo «Ожидание секунд $ WAITBACKEND для загрузки MythTV Backend ...» sleep $ WAITBACKEND fi sudo ntpdate-debian # Запустить mythfrontend logrotate --state /home/pi/log/logrotate.state / home / pi / log /logrotate.conf mythfrontend --logpath / home / pi / log Затем вы можете вызвать вышеуказанный скрипт Означает ли это, что вы можете обойтись в Surface Go с 64 ГБ памяти, а не 128 ГБ?
Означает ли это, что вы можете обойтись в Surface Go с 64 ГБ памяти, а не 128 ГБ? Может быть, а может и нет. Меньшие личные файлы, которые вы будете создавать на Go, вероятно, будут документами, размер которых обычно варьируется в мегабайтах. Это большие приложения, которые быстро занимают место. Еще одна причина рассмотреть вариант 128 ГБ: это быстрый SSD по сравнению с более медленным (и более дешевым) хранилищем eMMC, используемым для версии на 64 ГБ. Планшетный опыт, без Type Cover Когда голоса "трудно для оговорки" были заставлены замолчать и возникли вопросы; "Почему тебя там еще не было?
Когда голоса "трудно для оговорки" были заставлены замолчать и возникли вопросы; "Почему тебя там еще не было? Мы уже были дважды! »Мы наконец решили пойти в ZaKładki и проверить шум вокруг этого места. Нам удалось сделать бронирование без особых проблем, хотя тон и манера слов человека, принимающего бронирование, заставили нас почувствовать честь для нас, что у нас будет привилегия есть в этом и без того печально известном месте. Это заставило меня немного посмеяться, и я подумал: «Ну, посмотрим!»
Мгновенные инструменты: они полезны?
Как вы себя вели тогда?
Вы нажали обновить?
Вы проверили правильность введенного интернет-адреса?
Или, может быть, вы начали проверять интернет-соединение?
Однако что произойдет, если вместо теста я получу модель более высокого класса, оснащенную одним из самых мощных компонентов на рынке?
Придется ли вам идти с корзиной одежды, придется ли вам много ходить по лестнице?
Комната со стиральной машиной находится далеко от комнат, где мы проводим больше всего времени?
Или, может быть, у нас есть маленькие дети а мы должны стирать одежду каждый день?
Так почему бы не использовать что-то еще?