Веб-дизайнер Google: готовый инструмент или игрушка?
- Проект
- Режимы редактирования
- Создание моего объявления
- Примечание для новичков
- Анимация
- Время уборки
- Последние мысли

Фото: Chalkie_CC
Google Web Designer является инструментом графического дизайна для создания баннеров и рекламных объявлений HTML5 / CSS3 / Javascript с использованием анимации и 3D-преобразований. Используя их графические инструменты, такие как рисование, текст и трехмерные объекты, вы можете анимировать эти объекты и события на временной шкале, используя ключевые кадры.
GWD явно предназначен не для создания полноценных приложений или целых веб-сайтов, а скорее для баннеров, всплывающих окон, боковых панелей, даже анимированных кнопок, с особым акцентом на проектах для кампаний Doubleclick и AdWords.
Похоже, что об этом инструменте не так много шума, и я не нашел много примеров проектов, которые бы в полной мере использовали его. Крейг Баклер написал обзор GWD для SitePoint еще в октябре 2013 года, и он не получил самый большой обзор.
Честно говоря, обзор Крэйга был написан через несколько дней после запуска первоначальной бета-версии. Я использую версию 1.1.2.0814, которая все еще находится в бета-версии. Программе сейчас почти год. Зная Google, он может выйти из бета-версии, когда мы получим версию Firefox 3076!
Примечание. Когда мне понадобилась помощь в использовании или объяснении функции, я почти полностью придерживался собственной Центр помощи , У них также есть YouTube канал с горсткой видео всего несколько недель. Я был удивлен, как мало помощи для этой программы, но, возможно, программа проще, чем кажется?
Проект

Поскольку это инструмент для анимации, я решил создать какое-то простое объявление с точкой доступа «нажмите здесь». Я хотел анимировать стрелку курсора и заставить ее отражаться от горячей точки, когда они наводят курсор на нее.
Звучит достаточно просто, верно?
Все, что мне нужно сделать, это анимировать маленькую графику и сделать ее зацикленной, затем создать точку доступа и отправлять пользователя на какую-то веб-страницу, когда они нажимают. Посмотрим, как легко это было создать!
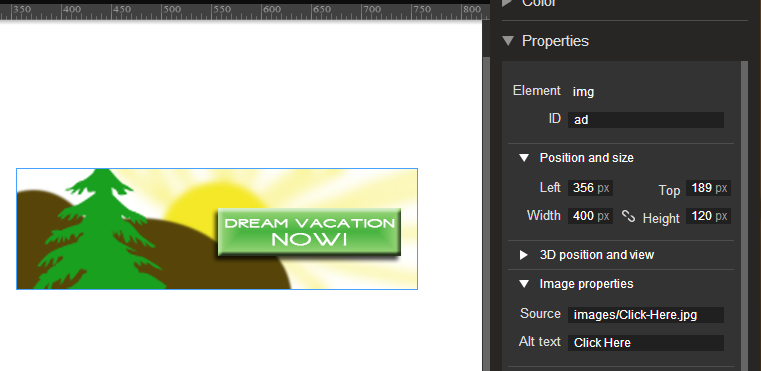
Во-первых, используя несколько впечатляющих встроенных форм и кистей из Photoshop CS6, я сделал это быстрое макетное объявление, чтобы вы могли провести отпуск своей мечты.

Идея состоит в том, чтобы при наведении курсора на кнопку отскакивала белая стрелка на кнопке; и когда вы нажмете кнопку, откройте другую страницу.
Я надеюсь, что вы потратите больше времени на свою графику, чем я!
Режимы редактирования
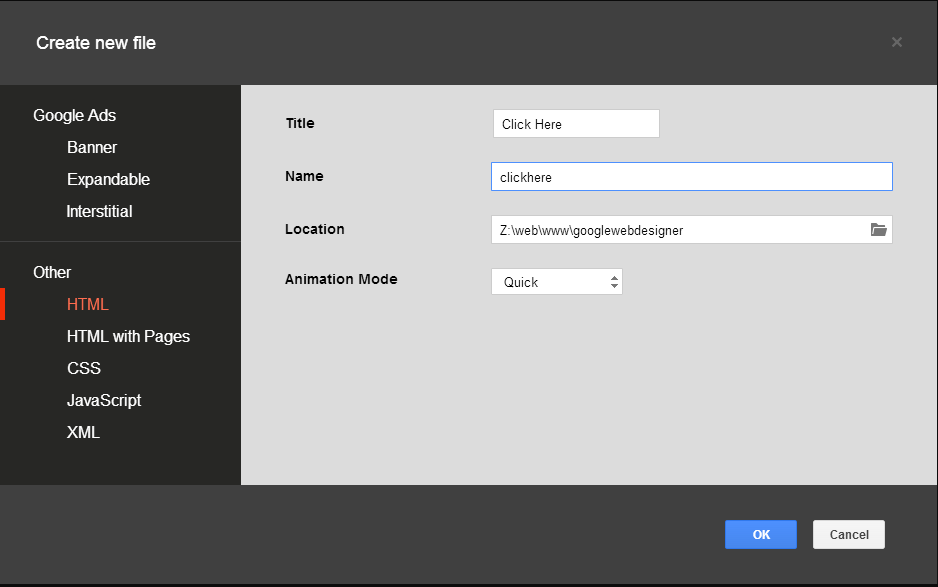
Каждый раз, когда вы создаете новый файл, вы можете выбрать, в каком режиме редактирования работать, вот очень краткое объяснение каждого:
- Баннер (простая реклама для определенного измерения в приложении)
- Расширяемость (объявление расширяется при нажатии и имеет кнопку закрытия, чтобы уменьшить его)
- Промежуточный (объявление на всю страницу, которое появляется в определенный момент в вашем приложении, например, между переходами страниц, нажмите кнопку закрытия, чтобы продолжить просмотр приложения)
- HTML (намного упрощенная отправная точка HTML, не настолько ориентированная на рекламную среду Google и необычные функции)
- HTML со страницами (используется конструкция «Страница», позволяющая вашему объявлению содержать несколько страниц внутри себя без обновления браузера)
- CSS (по сути, очень простой текстовый редактор с немного большим количеством строк и цветовым выделением)
- JavaScript (тот же базовый редактор)
- XML (тот же базовый редактор)
Единственное, что следует отметить, это то, что режимы Banner, Expandable и Interstitial более специфичны для рекламы Google. Первоначальный источник баннера состоял из 107 строк HTML, и он опубликовал 8 файлов и 1 папку общим объемом 70,2 КБ. При открытии простого HTML-документа, который не ориентирован на рекламу Google, он содержал 24 строки в HTML и опубликовал 3 файла и 1 папку размером 1,57 КБ.
Кажется, нет никакой разницы в самом интерфейсе с каждым режимом, а скорее в том, сколько исходного кода и шаблона создано заранее. Я выбрал HTML для своего небольшого проекта, так как я не публикую в DoubleClick.
Простые редакторы для CSS, JavaScript и XML в значительной степени бесполезны. Я уверен, что они здесь просто для того, чтобы показать людям, что код редактируемый, но любой, кто привык к современной среде IDE, найдет их серьезно слабыми.
Например, если вы редактируете файл CSS, в нем нет помощников, контекстных меню, средств автоматизации, кнопок, селекторов цвета или чего-либо еще. Он предлагает только одну функцию - возможность добавлять и удалять комментарии. Вот и все.
Создание моего объявления
Я открыл новый HTML-проект, дал ему имя и местоположение и нажал OK.

Проект открывается в режиме конструктора, и я смотрю на пустой белый холст. Я знаю, что мне нужно где-то здесь мое объявление, поэтому я нажимаю кнопку « Tag Tool » на левой боковой панели. С помощью этого инструмента вы можете нарисовать div, изображение, видео или что-то другое.
Вы можете установить цвет фона и несколько основных опций, включая закругленные углы. Я нарисовал изображение прямо на холсте. Это будет абсолютное положение элемента, где бы вы его ни нарисовали. Мое изображение было размером 400 × 120 пикселей, но мне пришлось редактировать его вручную после его рисования, поскольку вы не можете устанавливать размеры при рисовании.
Примечание для новичков
Стоит помнить один момент: если вы хотите, чтобы ваш элемент был зарегистрирован в GWD для выбора в событиях, вы должны добавить к нему атрибут ID.
Я несколько раз забывал об этом требовании и не мог понять, почему GWD, похоже, не находит мою стихию. Если вы используете встроенный компонент GWD, идентификатор генерируется автоматически, но этого не происходит при использовании инструментов рисования. Классы также автоматически добавляются GWD.
Размер, положение, идентификатор, трехмерное положение, поля, отступы, стиль и источник изображения доступны на боковой панели «Свойства». Я обнаружил, что гораздо безопаснее использовать их панели, чем пытаться редактировать код или CSS напрямую. Избегайте ручного редактирования кода, если интерфейс дает вам варианты там. Вещи могут не работать, если вы этого не сделаете!
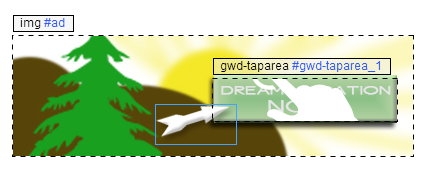
После настройки свойств моего изображения оно появилось на холсте.

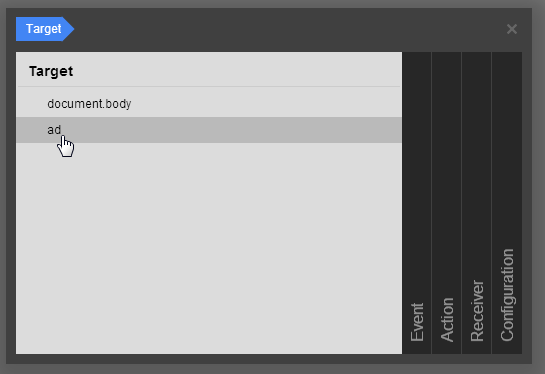
Установив идентификатор, теперь он также может быть выбран в диалоге событий.

Я забегаю вперед, хотя.
Затем я решил, что область горячей точки будет самой легкой частью для создания. На боковой панели « Компоненты» есть « Область касания», поэтому я перетащил ее на холст, он был создан с размером по умолчанию, и вам нужно изменить его размер в соответствии с вашими требованиями.
В отличие от инструментов на левой панели, вы не «рисуете» компоненты - их нужно перетаскивать на холст.
После удаления Hot Spot и редактирования его свойств, единственный способ что-то с этим сделать - создать событие.
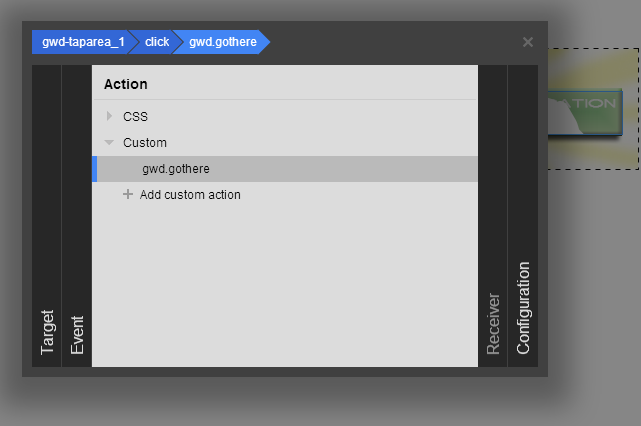
На панели «События» щелкните значок «плюс», чтобы добавить событие, а затем перейдите на страницы диалогового окна.
В качестве цели щелкните вновь созданную точку доступа (с автоматически сгенерированным именем).
Для события мы хотим, чтобы мышь-> щелчок.
Для Action я добавил пользовательское действие и назвал функцию «gothere» в одной строке Javascript:
window.open ("http://www.google.com", "_self");

Теперь, когда я просматриваю документ, я могу щелкнуть по горячей точке, и она откроет Google, как и ожидалось. Все идет нормально! Проект теперь состоит из одного изображения, одной горячей точки и события одного клика.
Анимация
Теперь начинается самое интересное. Давайте оживим мою стрелку и заставим ее отскочить, когда они будут парить над горячей точкой.
Я снова использовал инструмент «Метка», чтобы добавить другое изображение и разместил его там, где хотел, на холсте, едва перекрывая горячую точку.

Я присвоил изображению стрелки идентификатор, чтобы его можно было выбрать в качестве события.
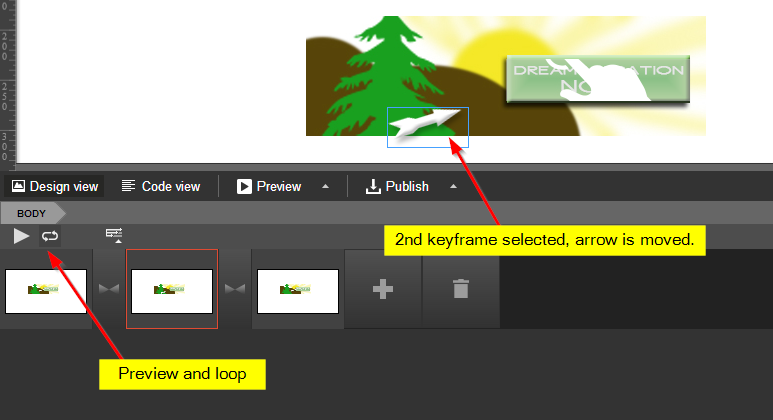
Следующая часть была на удивление легкой. У меня была открытая «простая» временная шкала, в которой автоматически был готов один ключевой кадр. Все, что мне нужно было сделать, это нажать на большой знак «плюс», чтобы создать второй ключевой кадр, затем я переместил изображение стрелки, пока был выбран второй ключевой кадр. После создания ключевого кадра вы можете установить параметры замедления, например, продолжительность перехода.
Затем я создал третий ключевой кадр и переместил стрелку обратно в исходное положение в тех же координатах, что и первый ключевой кадр. Таким образом, стрелка уйдет, но затем вернется снова. Используя кнопку предварительного просмотра «play» и кнопку «loop», я могу просмотреть анимацию стрелки и увидеть, что она делает именно то, что я хочу.

Теперь сложная часть. Мне нужно установить событие так, чтобы в состоянии наведения кнопки анимация зацикливалась, но когда она теряла фокус, анимация прекращалась.
Я пошел на панель «События» и создал новое событие. В диалоговом окне я выбрал горячую точку от предыдущего, до события наведения мыши, до действия временной шкалы Play. Затем я создал второе действие для mouseout, чтобы приостановить его.
Любопытно, что они не предлагали событие onBlur, но я подумал, что mouseout должен делать то же самое.
Это работало нормально, за исключением двух проблем.
- анимация не зацикливалась,
- и анимация начала воспроизводиться, как только страница загрузилась.
Проблема с петлями была легко решена путем переключения на расширенную временную шкалу и нажатия кнопки петли на дорожке.
[Примечание: в обзоре Крейга он сказал, что вы не можете переключаться между простым и расширенным видами, теперь вы можете переключаться по желанию]
Вторую проблему было не так просто решить.
Сначала я взглянул на исходный код любых очевидных переключателей для автоигры. Я не видел ничего, и у GWD не было ни глобальных опций проекта, ни настроек для этого.
Тогда я подумал, что могу создать действие, чтобы приостановить воспроизведение при загрузке документа, но такого события не было для выбора « при загрузке документа ».
В конечном счете, решением было снова использовать расширенную временную шкалу, и на уровне событий я добавил новое событие в начале временной шкалы.
Для этого события целью был Document.body. Хотя я изначально предполагал, что это будет горячая точка, я обнаружил, что это не работает. Для события я выбрал «Временная шкала-> событие-1», которое, по сути, не является событием, поскольку оно не связано с действием пользователя, а скорее с действием на временной шкале. По сути это означает «запуск временной шкалы« событие-1 »».
Действие было установлено на Паузу, конечно. Тогда получатель был таким же документом, как и цель.
Это фактически сделало анимацию приостановленной с самого первого ключевого кадра, выполнив именно то, что я хотел.
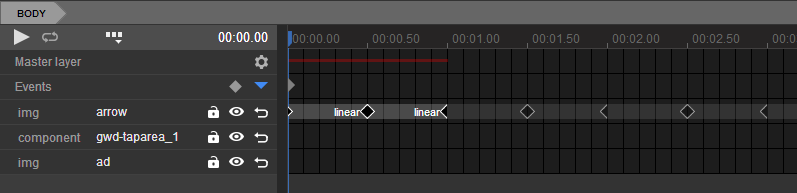
Вот снимок моего законченного графика времени, который на самом деле не выглядит таким сложным.

Время уборки
Когда я изначально поместил ключевой кадр в стрелку, программа естественным образом создала соответствующие ключевые кадры для других треков, названных « gwd-taparea1 » и « ad ». Поскольку ни один из этих элементов на самом деле не был анимированным, я удалил эти ключевые кадры, полагая, что это должно сохранить немного текста в источнике.
Обратите внимание на серый бриллиант на дорожке событий. Это событие, чтобы приостановить анимацию с самого начала. И вы видите три бриллианта для моих трех ключевых кадров. Справа находятся призрачные ключевые кадры из-за выбранного цикла.
Я опубликовал продукт и установил параметры для размещения кода внутри и минимизации. Анимация работала в Firefox, Chrome, Internet Explorer, Opera и Safari. Опыт был, для всех намерений и целей, идентичен в каждом.
Вот конечный продукт, я снял его скринкаст, так как проект был немного сложным для Codepen.
Последние мысли
Работая над этим проектом, я увидел множество возможностей, которые могли бы мне понравиться. Например, вы можете наложить анимацию, чтобы у каждого родительского контейнера была своя временная шкала. Я вижу все виды анимации параллакса, которые используются здесь с многослойной графикой, анимирующейся по-разному.
Я мог бы расширить свою графику, чтобы она была намного лучше, иметь крошечные эффекты, такие как движущиеся горы или дерево, качающееся взад-вперед. И я не трогал ни один из встроенных элементов управления 3D здесь.
Вы можете иметь События на временной шкале, что означает, что ваши анимации сами могут вызывать события, а события могут вызывать именованные области временной шкалы. Это означает, что вы можете перемещаться по своей временной шкале на основе пользовательских событий.
Как и во многих инструментах автоматического кодирования, GWD склонен выплескивать кучу кода, и это, безусловно, помогло моему проекту, создав 3 файла JS, файл CSS и файл HTML. Это весило 27,8 КБ в миниатюрном виде. И хотя он создал отдельный файл CSS и файлы JS, в исходном HTML-коде все еще было много встроенных CSS и JS.
Несмотря на то, что Google Web Designer, по-видимому, предназначен для создания небольших объявлений, подобных моей, тот факт, что они создают целую HTML-страницу - от DOCTYPE до закрывающих тегов - оставляет меня в некотором замешательстве относительно того, как они ожидают, что я разверну ее в своем собственном проекте.
Я подозреваю, что они намереваются развернуть его внутри iframe или всплывающего окна, но было бы неплохо, если бы они могли каким-то образом инкапсулировать все таким образом, чтобы я мог встроить его прямо в свой собственный проект как объект без лишнего кода или управления. из нескольких файлов.
Если это возможно в рамках GWD, я, конечно, не видел этого. Возможно, это для другого дня и другой версии. Пока я могу только догадываться, что ваш продукт должен быть в фрейме.
Это был забавный проект, и GWD был только несколько интуитивно понятным, мне потребовалось около 5 часов общего времени, включая чтение файлов справки и просмотр пары видео на Youtube, чтобы выяснить причуды (наряду с написанием этой статьи и созданием графики).
Теперь, когда я более привык к интерфейсу, я вижу себя пытающимся использовать это для чего-то большего и веселого. Например, я хотел бы создать модное меню с эффектами наведения и щелчка, и мне бы хотелось посмотреть, что могут делать 3D-функции, а также нажать инструменты рисования.
- Как вы думаете?
- Вы бы использовали такой инструмент?
- Стоит ли такая анимация дополнительных затрат, которые она создает?
Похожие
Индексирование контента Facebook от GoogleЭтот пост я пишу как любопытство, но это тоже будет какая-то наука. Вот пример того, как социальные медиа и SEO могут поддерживать друг друга. Стоит помнить, что ресурсы Facebook проиндексированы (хотя и с некоторыми ограничениями) и могут также появляться в результатах поиска. На странице результатов может отображаться страница профиля или страница Facebook (так называемая фан-страница), а также содержимое сообщений или обсуждений. Сообщения из Facebook Google действительно много индексирует: Оптимизация сайта для смартфонов - советы Google
В связи с постоянно растущей популярностью смартфонов тема оптимизации мобильных версий веб-сайтов становится все более распространенной проблемой в интернет-индустрии. Это проблема запись в блоге Google , содержащий наиболее важные советы по созданию сайтов, оптимизированных для смартфонов. Советы, включенные в пост, относятся к правильному разграничению страниц для различных Поиск Google AdWords или поиск объявлений
Реклама в поиске Google Google является крупнейшей и самой популярной поисковой системой в мире. Каждый день тысячи пользователей ищут такую компанию, как ваша. Даже самый лучший веб-сайт может оказаться бесполезным, если он не виден в сети, не генерирует трафик и пользователи не могут его найти. Реклама в поисковых системах позволяет вашим продуктам быть замеченными получателями. Эффект деятельности SEM в поисковой системе является немедленным. В течение 24 часов Цена на визитку в гугле. Как не быть обманутым?
Эта тема возвращается как бумеранг. Почти каждый день я слышу, что кто-то из компании Google Maps звонил. Эта статья покажет вам, сколько стоит визитная карточка компании в Google. Вы получите информацию, когда не должны платить, и за что и кому стоит давать деньги, когда говорите о своей визитной карточке в Google. Добро пожаловать. Google визитка - стоимость Служба Google My Business, широко известная как витрина компании в Google, полностью бесплатна Больной WWW: прекратить использование веб-служб Google
... для прав и свобод посетителя веб-сайта. 2. Невидимая опасность Каждый из нас должен выходить в Интернет хотя бы раз в день с помощью нашего браузера. Тем не менее, мы часто не осознаем, что технически происходит в этой повседневной деятельности. Тем не менее, знание технических процессов необходимо для того, чтобы можно было самостоятельно оценить риск, связанный с просмотром веб-сайтов в сети. 2.1 Вызов сайта После ввода Как вы проверяете статистику сайта?
Статистика сайта дает представление о его эффективности, поведении пользователей на сайте, а также позволяет решать различные проблемы, связанные с удобством использования и функциональностью сайта. Благодаря статистическим данным вам будет проще настроить ваш сайт в соответствии с ожиданиями получателей. В случае интернет-магазинов вы сможете следить за их покупками и не допускать их отказа от корзины покупок. Если вы ведете блог, вы увидите, какие сообщения чаще всего читаются и сколько Обзор BlackBerry PlayBook - планшет для бизнеса или для развлечения?
Уже несколько недель я играю с последним ребенком RIM или планшетом PlayBook. Я долго ждал, когда это оборудование попадет в мои руки. Google Chrome Beta 66 для Android для загрузки. Что нового?
Chrome Beta 66 для Android теперь доступен для скачивания. В новой тестовой версии приложения представлены некоторые интересные новые продукты. Это, среди прочего, новый, свежий пользовательский интерфейс, который напоминает версию Home. Также есть новый интерфейс буфера обмена. Изменения уже видны после обновления приложения. Chrome 65 появился на прошлой неделе и включал в себя новый блокировщик рекламы Google и несколько других функций безопасности. Chrome Beta 66 для Android также Как разместить отзывы с визитных карточек Google на веб-сайте Wordpress?
Они заставляют ваше сердце биться быстрее. Они могут быстро поднять давление. Или они работают прямо противоположно на живых организмах, которые управляют их компаниями - успокаивая. И подтверждение - что выбранная стратегия верна. Нет, я не говорю о сотрудниках или налогах. Дело касается отзывов Google - те, которые на вашей визитной карточке. Как использовать их на сайте, чтобы убедить клиента? Вы можете просто скопировать их? Ниже вы найдете советы о том, как разместить отзывы Google Huawei Y6 II: цена, характеристики и лучшие предложения
... для Huawei Y6 II - непростая задача"> Описание Найти лучшую цену для Huawei Y6 II - непростая задача. Здесь вы найдете где купить Huawei Y6 II по лучшей цене. Цены постоянно отслеживаются в более чем 140 магазинах, так что вы можете найти уважаемого дилера с лучшей ценой Дата выхода Дата выхода июль 2016, 2 года назад State On Sale Дизайн и материалы Состав Размер 77,0 мм x 154,3 мм x 8,5 мм Соотношение сторон Как добавить или удалить принтер на ПК или Mac
Если вы устанавливаете новый принтер, первым делом следуйте инструкциям, которые входят в комплект поставки. Как правило, эти инструкции требуют установки программного обеспечения и выполнения соединений в определенной последовательности; В противном случае это может привести к неполной или неудачной установке. Перед тем, как приступить к действительной процедуре, проверьте сайт поддержки производителя принтера для получения последней версии драйвера для вашего принтера. Хотя драйвер
Комментарии
Кто использует «анонимизацию» IP-адреса с помощью Google Analytics, если браузер снова полностью передает IP-адрес с отображением рекламы DoubleClick или материала карты Google?Кто использует «анонимизацию» IP-адреса с помощью Google Analytics, если браузер снова полностью передает IP-адрес с отображением рекламы DoubleClick или материала карты Google? Если операторы веб-сайтов интегрируют службы Google с Google Analytics, цель анонимизации IP-адресов практически аннулируется. Как отмечено в разделе 4.2 выше, включение внешних ресурсов JavaScript связано с риском для безопасности оператора веб-сайта и, в частности, его посетителей. Однако включение JavaScript Или, может быть, вы уже кормите городские закуски и хотели бы сделать их теплым укрытием на зиму, но у вас нет денег или вы не можете сами их построить?
Или, может быть, вы уже кормите городские закуски и хотели бы сделать их теплым укрытием на зиму, но у вас нет денег или вы не можете сами их построить? Попросите, чтобы кошачий дом был передан в городской офис или в местный фонд. FOT. TOZ Щецин Дома построены из различных материалов, они всегда проверяются Если нет выхода из системы и перезапуска SQL * Plus или времени, необходимого для сброса всех команд SET, есть ли более простой способ восстановить ваши любимые или предпочтительные настройки сеанса?
Если нет выхода из системы и перезапуска SQL * Plus или времени, необходимого для сброса всех команд SET, есть ли более простой способ восстановить ваши любимые или предпочтительные настройки сеанса? Хорошая новость заключается в том, что ответ «да», а еще лучше то, что это очень легко выполнить. Один шаг за пределы SET: использование магазина Из руководства пользователя и справочника по SQL * Plus® (выпуск 10.2) цель команды STORE - сохранить «атрибуты текущей среды SQL * Plus в Или, что если вы хотите быстро найти изображение на основе слова или фразы на странице?
Или, что если вы хотите быстро найти изображение на основе слова или фразы на странице? Прочитайте больше , Введите любой запрос, и вы увидите тысячи изображений, связанных с ним. Это достаточно просто, но что, если вы хотите пойти глубже? Если вы перегружены количеством изображений или хотите изучить некоторые дополнительные приемы, чтобы получить больше от Google Images, начните с этих Возможно, однако, в этой бесплатной или нормальной загрузке есть, среди прочего «Секрет долголетия» Moto G 4-го поколения?
Возможно, однако, в этой бесплатной или нормальной загрузке есть, среди прочего «Секрет долголетия» Moto G 4-го поколения? Уже давно известно, что процесс быстрой зарядки влияет на срок службы и общее состояние элемента. Однако, с другой стороны, учитывая частоту смены телефонов на новые, в большинстве случаев мы не заметим резкого снижения эффективности сотовой связи. Цена полета упадет или увеличится в ближайшие дни?
Цена полета упадет или увеличится в ближайшие дни? И, конечно же, самый важный вопрос, с которым борются все искатели: какая самая низкая цена, на которую я могу охотиться? В ответ на эти вопросы мы создали прогноз цен KAYAK. На основании исторических данных мы можем предсказать, будут ли цены на выбранные маршруты повышаться или понижаться в течение следующих нескольких дней. На основании нашего анализа мы советуем, лучше ли забронировать рейс прямо сейчас, или подождать и наблюдать за изменениями Или, может быть, вы просто переводите деньги другу?
Или, может быть, вы просто переводите деньги другу? Каковы бы ни были ваши причины для перевода денег в PKO Bank Polski, и сколько бы вы ни хотели перевести, перевод денег через Xendpay будет идеальным решением. Почему Xendpay? Поскольку мы являемся специалистами по обмену иностранной валюты и международным денежным переводам, мы даем вам возможность дешево переводить деньги в Польшу, предоставляя вам доступ к ведущим на рынке обменным курсам и взимая низкие Или, может быть, у вас есть пользовательское ПЗУ и вы хотите вернуться к исходному программному обеспечению?
Или, может быть, у вас есть пользовательское ПЗУ и вы хотите вернуться к исходному программному обеспечению? Просто скачайте оригинальный софт для вашего Xperia и переустановите его с помощью Flashtool. Оригинальное программное Snappy Driver Installer Полный или облегченный?
Snappy Driver Installer Полный или облегченный? Какую версию скачать? Snappy Driver Installer (SDI) поставляется в двух версиях - SDI Full и SDI Lite. Номенклатура не указывает на богатство функций в этом случае, потому что обе версии бесплатны и имеют одинаковую операцию, а просто размер и назначение программы. SDI Full занимает 15,5 ГБ и предназначен для Красиво или полезно?
Красиво или полезно? В со вкусом оформленном интерьере всегда найдется место для декорирования стекла, которое добавит очарования комнате или гостиной. На полках стоит выделить цифры, если они находятся в круге наших интересов. К ним относятся в основном животные и различные типы персонажей. Они могут появляться по отдельности или в правильно собранных наборах. Они прекрасно вписываются в традиционный интерьер. Тем не менее, статуэтки могут удивить оригинальной, современной И для нас это было похоже, почему никто не вводит новшества здесь или бросает вызов статус-кво?
И для нас это было похоже, почему никто не вводит новшества здесь или бросает вызов статус-кво? И это хороший вопрос. Кроме того, электронная почта не была решением для нас. Так что в прошлом мы использовали электронную почту, и я думаю, что все знают, есть причина, почему Slack так популярен прямо сейчас. По сути, самая большая проблема с электронной почтой для нас - у вас нет глобальной базы данных для общения. Вы не можете ссылаться на вещи, и это просто устарело. Конечно, есть несколько
Я был удивлен, как мало помощи для этой программы, но, возможно, программа проще, чем кажется?
Звучит достаточно просто, верно?
Как вы думаете?
Вы бы использовали такой инструмент?
Стоит ли такая анимация дополнительных затрат, которые она создает?
Как не быть обманутым?
Что нового?
Как использовать их на сайте, чтобы убедить клиента?
Вы можете просто скопировать их?
Кто использует «анонимизацию» IP-адреса с помощью Google Analytics, если браузер снова полностью передает IP-адрес с отображением рекламы DoubleClick или материала карты Google?