Оптимизация сайта электронной коммерции - часть 2. Структура страницы
- Как проверить структуру страницы? Есть несколько способов сделать это: Отобразите источник страницы...
- Последние новости
- H2
- Описание сайта
- Фотографии
- Правильность HTML кода
- Ключевые слова
- связи
- суммирование
Как проверить структуру страницы?
Есть несколько способов сделать это:
- Отобразите источник страницы и найдите соответствующие элементы.
- SEO аксессуары для браузеров
- WebDeveloper
- Панель инструментов SEO
- SEO Доктор
- И т.д.
- Инструменты аутентификации
Мы будем использовать пример из нашего собственного двора.

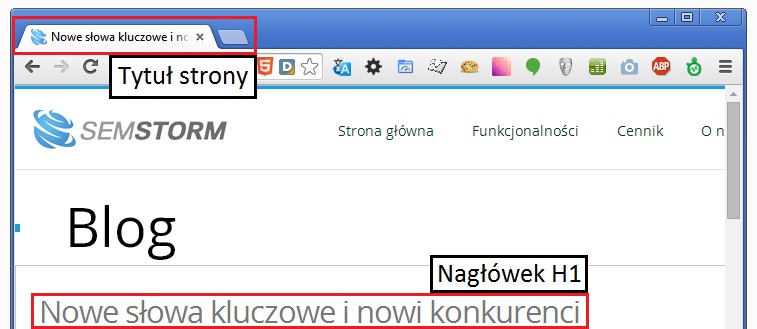
Заголовок страницы
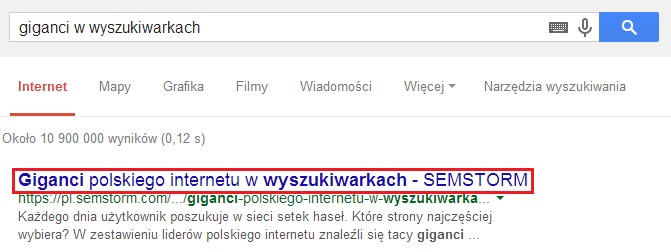
Заголовок - это элемент, видимый на вкладках вашего браузера. Это один из самых важных элементов в структуре сайта, поэтому важно уделять ему особое внимание. Это также можно увидеть в результатах поиска:

Какие правила управляют этим?
- Не слишком долго, постарайтесь иметь не более 70 символов. Слишком долго будет обрезаться как на панели закладок, так и в поисковой системе.
- Не следует писать заглавными буквами.
- Никаких излишних вопросительных знаков или восклицательных знаков.
- Он четко определяет, что находится на странице.
- Вы можете указать название своей компании, но лучше добавить его в конец названия.
Примеры хороших названий
Для страниц категорий:
- Мелкая бытовая техника
- Мелкая бытовая техника название магазина
Для продуктов
- Samsung Galaxy Note 3
- Samsung Galaxy Note 3 32 ГБ черного цвета (если у вас разные версии)
- Отзывы о Samsung Galaxy Note 3 (если у вас есть отдельная страница с отзывами)
Для домашней страницы магазина
- Название магазина - короткий слоган (например, Красный карлик - самые дешевые товары для детей)
Последние новости
H1
Еще один из очень важных элементов. Лучше всего иметь только один на сайте. Более того - если вам нравится, он может полностью отличаться от используемого названия. Хорошо быть достаточно высоким по содержанию, а также самым важным визуальным элементом для пользователя.
H2
Важные разделы сайта, которые, по возможности, должны содержать соответствующую информацию, желательно с ключевыми словами, связанными с продуктом или категорией. Следовательно, часто встречающаяся «Корзина для покупок» в H2 не является лучшим решением, если вы не продаете множество корзин.
пример:
Когда в H1 у нас есть название продукта в H2, мы можем поставить следующие надписи
- спецификация
- описание
- отзывы
- Подробные данные
Описание сайта
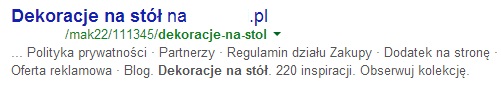
Так называемый. описание метатега. Это не имеет прямого влияния на позиционирование, ваши пользователи не увидят его на сайте, но это крайне важно. Почему?

Вы бы нажали на такие украшения, если описание выглядит так? Обычно это происходит, когда вы не устанавливаете этот тег на своем сайте. Google постарается выбрать правильный, учитывая содержание вашего сайта. Вот почему иногда мы видим таких монстров в результатах поиска.
Совет. Иногда, даже если вы установите метатег тега описания, Google отобразит ваше собственное описание. Почему только Google знает это.
Как видите, отсутствующий или неправильный тег может не повлиять на позиционирование. В то же время, однако, это влияет на решение интернет-пользователя или будет посещать ваш сайт вообще. Чем больше стоит позаботиться о правильных ценностях и поощрять ваш визит.
Фотографии
Когда вы управляете магазином, у вас точно есть фотографии продуктов, которые вы продаете. Вы уверены, что для всех этих фотографий установлены атрибуты alt?
<img src = "path_to_image" alt = "альтернативный текст">
Этот текст используется для описания изображения в случае, если пользователь не может его увидеть. Итак, давайте дадим то, что на нем. Более того, поисковые системы, анализирующие наш сайт, посвящают этому элементу некоторое время. Убедитесь, что ваши изображения заполнены этим атрибутом и что вы используете в них важные ключевые слова.
Правильность HTML кода
Проверьте правильность вашего кода на сайте http://validator.w3.org/ , Постарайтесь устранить хотя бы самые важные ошибки. Тот факт, что ваш сайт выглядит хорошо, не всегда означает, что он имеет правильную структуру, и хотя Google научился интерпретировать код сайта гораздо лучше - лучше не мешать ему особенно. И если каким-то чудом внешний вид вашего сайта основан на древней структуре таблицы - измените ее как можно скорее.
Ключевые слова
Возможно, вы слышали о ключевых словах метатега. Если так, забудь об этом и не давай времени. Это ни на что не влияет, ваши потенциальные клиенты этого не видят. Если вы абсолютно этого хотите - пусть это будет последний шаг в оптимизации вашего сайта. Есть гораздо более важные элементы.
связи
Существует два основных типа ссылок:
- внутренний
- внешний вид.
Внутренние ссылки на другие страницы вашего сайта, внешние на другие сайты.
Ваш сайт должен быть построен таким образом, чтобы ссылка шла на каждую страницу. В то же время на каждой подстранице не может быть слишком много ссылок. Это сложно как для пользователей, так и для поисковых систем. Также внешних ссылок, исходящих не должно быть слишком много.
Следуйте принципу юзабилити для ваших клиентов. Если у вас много ссылок, их определенно будет больше, но если пользователям будет сложно передвигаться в их зарослях - их, безусловно, слишком много.
суммирование
Оптимизация сайта является одним из наиболее важных элементов перед началом продвижения в поисковых системах. Гораздо легче подняться на высокие позиции, если у вас есть правильно построенный магазин, более того, это обычно простые и не слишком дорогие действия, которые вы можете установить во многих системах магазинов. Мы опубликуем следующую, третью часть нашего руководства через неделю.
Похожие
Как сделать заявку 300+ онлайнПрием заявок на хорошее начало с помощью традиционных (бумажных) средств лично в офисе / центре социальной защиты, подходящем по месту жительства или по почте, начнется 1 августа. Внимание! Заявка отправляется в электронном виде не могут быть переданы детям, помещенным в приемные Как проверить скорость ваших USB-накопителей
После прочтения моей статьи Скорость USB 3.0 Марк Голд спросил: «Как я могу проверить скорость моих USB-устройств, как 2.0, так и 3.0?» Вы можете сидеть перед компьютером с секундомером и узнать, сколько времени потребуется, чтобы переместить файл размером 100 МБ с внутреннего диска на внешний. Но это утомительно, склонно к ошибкам и не так точно. Лучше Динамическая реклама как источник хорошего качества
Вернуться в блог Использование динамической рекламы в Google было возможно в течение длительного времени. Объявления автоматически отображаются в зависимости от содержания вашего сайта, поэтому вам не нужно включать списки ключевых фраз и заголовков объявлений при создании групп объявлений. Все, что вам нужно сделать, это предоставить некоторые параметры сайта, из которых Google будет получать содержимое заголовка текстового объявления. Оптимизация сайта для смартфонов - советы Google
В связи с постоянно растущей популярностью смартфонов тема оптимизации мобильных версий веб-сайтов становится все более распространенной проблемой в интернет-индустрии. Это проблема запись в блоге Google , содержащий наиболее важные советы по созданию сайтов, оптимизированных для смартфонов. Советы, включенные в пост, относятся к правильному разграничению страниц для различных Мы покупаем планшет из Китая. Где и как это сделать?
Вы когда-нибудь покупали товары онлайн? Наверное, большинству из вас это нравится. Была ли у вас возможность совершать эти покупки в интернет-магазинах, расположенных за границей нашей страны? Здесь число людей, вероятно, значительно меньше. Кто-нибудь из вас покупал товары прямо из Китая? Таких людей очень мало. Поэтому, если вы хотите узнать, можно ли и как привезти планшет из Оптимизация сайта в 7 шагов
... страницы, является ее оптимизация , которую следует выполнить до процесса получения ссылок. Все более чувствительные и сложные алгоритмы поиска Google приводят к тому, что при позиционировании сайта без его оптимизации возникают проблемы, которые делают невозможным достижение высоких позиций в поисковых системах. Сегодня мы хотели бы описать, на какие элементы следует обратить внимание при оптимизации страницы. Эти элементы были разделены на 7 этапов Атрибут HTML: выравнивание
[Start] • [HTML элементы] • [Атрибуты HTML] • [CSS стили] • [Онлайн совет] [А] [B] Как настроить Аллегро? - Справочный центр Shoper®
Примечание. В связи с изменениями в Allegro с 1 апреля 2019 года адрес электронной почты с панели магазина, с вкладки « Конфигурация » -> «Основные параметры» -> «Настройки почты» также должен быть введен на панели «Allegro» на вкладке « Ваши адреса электронной почты ». Для отображения продуктов в Allegro необходимо активировать службу Allegro WebAPI в своей учетной записи. Сколько Как раскрутить сайт?
... описание содержания записи , что поможет продвигать сайт среди пользователей поисковой системы. Как раскрутить сайт в социальных сетях? В настоящее время социальные сети становятся очень важными в распространении контента. Вы можете использовать их по-разному. Большинство из них предлагают бесплатные и платные инструменты для продвижения на контентных страницах. Социальные сети часто используются для вирусного маркетинга, но здесь нужно быть очень осторожным, Фрезерный станок по дереву - посмотрите, как он работает
Прежде чем научиться пользоваться фрезерным станком, узнайте о его типах - каждый из них работает немного по-своему. Прежде всего, они делятся на одношпиндельные и многошпиндельные. Посмотрите, как работает фрезерный станок - незаменимое устройство для продвинутой и промышленной обработки древесины. Из этой статьи вы узнаете: Что такое фрезерный станок по дереву? Всплеск роста: у рукотворного рынка есть момент
Прошлый год, JCK объявил выращенные в лаборатории алмазы «победителем». Как оказалось, победа только начиналась. 2018 год был летом лаборатории. De Beers ' Lightbox бренд, возможно, был
Комментарии
Может быть, у кого-то есть идея, как проверить, как часто результаты Facebook появляются в топ-10 для запросов, не связанных с брендом?Может быть, у кого-то есть идея, как проверить, как часто результаты Facebook появляются в топ-10 для запросов, не связанных с брендом? Но как это сделать легко?
Но как это сделать легко? Ответ, конечно же, через USB-флешку (хотя есть три варианта смартфона, предлагающих свой собственный взгляд на ПК в карманной динамике). С версией Ubuntu (или большинство других дистрибутивов Linux) установлен на вашей флешке Запуск Linux с USB: вы делаете это правильно? Как этого добиться?
Как этого добиться? Есть два сообщения: хорошее и плохое. Хорошей новостью является то, что у каждого может быть хороший веб-сайт. Плохо - не каждый может это сделать. Как выбрать профессионала? Специализированные технические знания В начале стоит изучить уровень знаний подрядчика. Что искать? Для опыта в области веб-дизайна с использованием новейших инструментов и методов в этой области. Когда дело доходит до объема знаний, это должны быть знания: PHP, WordPress, Как проверить статистику сайта в Google Analytics?
Как проверить статистику сайта в Google Analytics? Прежде чем вы сможете проверить статистику своего сайта, вам нужно настроить учетную запись Google Analytics и связать ее с вашим сайтом. Это делается путем вставки соответствующего кода в исходный код страницы, чтобы система Google Analytics могла загружать все данные о трафике на вашем сайте. Analytics отслеживает поведение пользователя на странице, позволяя обнаруживать различные ошибки и повышать удобство использования страницы. Как это сделать?
Как это сделать? Конечно, самый простой способ. Например, с помощью персонализированных баннеров в критических точках страницы. Они направят внимание пользователя в нужное место в самый важный момент визита. Примером таких действий является остановка посетителя на сайте перед тем, как покинуть его, путем отображения персонализированного всплывающего окна со стимулом для просмотра специальной акции из категории продуктов, которую он недавно просматривал. Есть много интересных примеров, Где у меня это было в последний раз, где это может быть сейчас?
Где у меня это было в последний раз, где это может быть сейчас? Google теперь предлагает своим пользователям ответ с помощью поискового запроса в Google: карта должна отображаться там, где Android телефон прямо. Мы попробовали услугу с помощью команды поиска «Найди мой телефон». Обязательным условием является то, чтобы устройство Android вошло в учетную запись Google. Это должно быть в случае с большинством устройств. Но Почему это должно быть, а это не так?
Почему это должно быть, а это не так? При поиске почтовой программы мы можем быстро потерпеть неудачу. GMail или Yahoo! основной экран - это просто ярлык для веб-приложения. Напрасно ищите родное почтовое приложение. Сначала я думал, что это шутка, но просматривая сетевые ресурсы, оказалось, что без смартфона планшет RIM - просто дорогая игрушка для игр и просмотра веб-страниц. Все инструменты PIN поддерживаются BlackBerry Bridge, который подключается Как вы думаете, это хороший телефон?
Как вы думаете, это хороший телефон? 8.6 Это удобно? 7.0 Хорошо ли видно на солнце? 7,9 Производительность и оборудование У него хороший звук? 8.2 Работает ли он гладко в повседневном использовании? 8.4 Какой у вас опыт работы с требовательными играми? 7,6 камера Качество дневных фотографий 8.6 Качество ночных фотографий 8.1 Качество селфи 7.6 Есть ли у него мощная вспышка? 7,8 связь Есть ли хорошее Но как насчет таких стран, как Польша?
Но как насчет таких стран, как Польша? Где Литва, Латвия, Эстония или Украина в списке приоритетов? До сих пор Nintendo не знала об этой части Европы. Новый дистрибьютор продуктов Great N в упомянутых странах, это чешское ConQuest Entertainment, также демонстрирует огромное воздержание. И в рекламных кампаниях завершение польского сайта Nintendo , Как это будет проект?
Как это будет проект? И что еще важнее; как я буду управлять развитием этого списка в будущем? Когда выйдет следующий сет, я собираюсь выбрать кучу карт, которые мне нравятся, и заменить карты, которые мне не нравятся? Эта последняя проблема больше всего расстроила меня, поэтому я решил ее в первую очередь с Cube Tutor . Как мне узнать, какие карты нужно вырезать из моего куба? Представьте, что вы только что получили в свои руки красивую Тем не менее, как проверить, сколько времени я должен двигаться ежедневно?
Тем не менее, как проверить, сколько времени я должен двигаться ежедневно? Теоретически я мог бы использовать свой смартфон для этой цели. LG G3 имеет встроенный шагомер и делает довольно точные измерения. Однако это имеет огромный недостаток. Чаще, чем в моем кармане лежит на столе. Я не беру его, когда я захожу в магазин на мгновение, не хожу с ним домой, я не беру его на большую часть встреч с друзьями. Когда я понял это, я подумал о покупке часов Android Wear. Проверив несколько
Как проверить структуру страницы?
Почему?
Вы бы нажали на такие украшения, если описание выглядит так?
Вы уверены, что для всех этих фотографий установлены атрибуты alt?
Где и как это сделать?
Вы когда-нибудь покупали товары онлайн?
Была ли у вас возможность совершать эти покупки в интернет-магазинах, расположенных за границей нашей страны?
Кто-нибудь из вас покупал товары прямо из Китая?
Как раскрутить сайт в социальных сетях?
Из этой статьи вы узнаете: Что такое фрезерный станок по дереву?